Why doesn't the MathJax preview show when using ckeditor and Django?
I'm currently trying to create a simple website using Django, with ckeditor for form fields. I would also like to integrate some Mathematics into my forms, hence why I downloaded the Mathematical Formulas plugin for ckeditor.
I followed this tutorial to implement the plugin but MathJax doesn't work.
This is what I added to my settings.py file
CKEDITOR_CONFIGS = {
'default': {
'toolbar':'full',
'height': '400px',
'width': '100%',
'extraPlugins': ','.join(
[
'mathjax',
'widget',
'lineutils',
'dialog',
'clipboard',
]),
},
}
I copied the MathJax folder I downloaded into my project's static directory. I then refer to this in my models.py file:
from django.db import models
from django.contrib.auth.models import User
from ckeditor.fields import RichTextField
class Entry(models.Model):
entry_title = models.CharField(max_length=100)
#entry_text = models.TextField()
entry_text = RichTextField(blank = True, null = True,config_name = 'default', external_plugin_resources=[(
'mathjax',
'/static/entries/vendor/ckeditor_plugins/mathjax/',
'plugin.js',
)])
entry_date = models.DateTimeField(auto_now_add = True)
entry_author = models.ForeignKey(User, on_delete = models.CASCADE)
class Meta:
verbose_name_plural = "entries"
def __str__(self):
return f'{self.entry_title}'
When I use my form, I can see the mathematical formulas symbol:

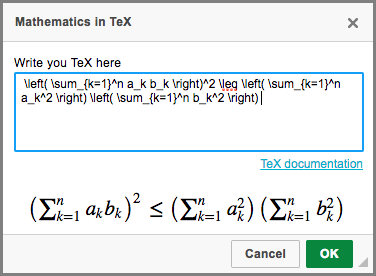
When I click on it, ckeditor gives me the freedom to type whatever I want into the Tex field:

However, it doesn't give me a preview of what it will look like after it has been rendered. This contradicts with the Mathematical Formula website, which gives an example of what it should look like:

Furthermore, when I click ok with my dummy Tex input, it doesn't show anything in the ckeditor box. This is followed by a message in my terminal Not Found: /create_entry/undefined and "GET /create_entry/undefined HTTP/1.1" 404 2644. 'create_entry' is a urlpattern I used when creating a form.
When I submit a form with some math in it, I cannot physically see the maths in the ckeditor field - only a blue cursor: 
However, upon viewing this post after submission, the math renders:

I'm not sure if this is because I added this javascript in my base.html file:
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_CHTML">
</script>
Any help is appreciated, Thanks.
EDIT: I copied this code into my settings.py file and it works:
# CKEditor UI and plugins configuration
CKEDITOR_CONFIGS = {
'default': {
# Toolbar configuration
# name - Toolbar name
# items - The buttons enabled in the toolbar
'toolbar_DefaultToolbarConfig': [
{
'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript',
'Superscript', ],
},
{
'name': 'clipboard',
'items': ['Undo', 'Redo', ],
},
{
'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', 'Outdent', 'Indent',
'HorizontalRule', 'JustifyLeft', 'JustifyCenter',
'JustifyRight', 'JustifyBlock', ],
},
{
'name': 'format',
'items': ['Format', ],
},
{
'name': 'extra',
'items': ['Link', 'Unlink', 'Blockquote', 'Image', 'Table',
'CodeSnippet', 'Mathjax', 'Embed', ],
},
{
'name': 'source',
'items': ['Maximize', 'Source', ],
},
],
# This hides the default title provided by CKEditor
'title': False,
# Use this toolbar
'toolbar': 'DefaultToolbarConfig',
# Which tags to allow in format tab
'format_tags': 'p;h1;h2',
# Remove these dialog tabs (semicolon separated dialog:tab)
'removeDialogTabs': ';'.join([
'image:advanced',
'image:Link',
'link:upload',
'table:advanced',
'tableProperties:advanced',
]),
'linkShowTargetTab': False,
'linkShowAdvancedTab': False,
# CKEditor height and width settings
'height': '250px',
'width': 'auto',
'forcePasteAsPlainText ': True,
# Class used inside span to render mathematical formulae using latex
'mathJaxClass': 'mathjax-latex',
# Mathjax library link to be used to render mathematical formulae
'mathJaxLib': 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS_SVG',
# Tab = 4 spaces inside the editor
'tabSpaces': 4,
# Extra plugins to be used in the editor
'extraPlugins': ','.join([
# 'devtools', # Shows a tooltip in dialog boxes for developers
'mathjax', # Used to render mathematical formulae
'codesnippet', # Used to add code snippets
'image2', # Loads new and better image dialog
'embed', # Used for embedding media (YouTube/Slideshare etc)
'tableresize', # Used to allow resizing of columns in tables
]),
}
}
I found it on this website.
Thanks for the quick reply. Is this in the config.js file?
Honestly not done anything really with CKEDITOR but looking at your code above I would first try it in CKEDITOR_CONFIGS in setting.py after the extraPlugins.
CKEDITOR_CONFIGS = { 'default': { 'toolbar':'full', 'height': '400px', 'width': '100%', 'extraPlugins': ','.join( [ 'mathjax', 'widget', 'lineutils', 'dialog', 'clipboard', ]), 'external_plugin_resources':[( 'mathjax', '/static/entries/vendor/ckeditor_plugins/mathjax/', 'plugin.js', )] }, }This is my CKEDITOR_CONFIGS in my settings.py file. Still no luck.Thanks Tim, I found some code which I copied into the settings.py file and it works now.