30-Days-Of-JavaScript - 挑战30 天内学习 JavaScript 编程语言的分步指南。本挑战可能需要超过100天,请按照自己的节奏进行。
30 天的 JavaScript
| # 日 | 主题 |
|---|---|
| 01 | 介绍 |
| 02 | 数据类型 |
| 03 | 布尔值, 运算符, 日期 |
| 04 | 条件 |
| 05 | 阵 列 |
| 06 | 循环 |
| 07 | 功能 |
| 08 | 对象 |
| 09 | 高阶函数 |
| 10 | 集合和 map |
| 11 | 解构和扩散 |
| 12 | 正则表达式 |
| 13 | 控制台对象方法 |
| 14 | 错误处理 |
| 15 | 类 |
| 16 | 杰伦 |
| 17 | 网络存储 |
| 18 | 承诺 |
| 19 | 关闭 |
| 20 | 编写干净的代码 |
| 21 | DOM |
| 22 | 操作 DOM 对象 |
| 23 | 事件侦听器 |
| 24 | 迷你项目:太阳系 |
| 25 | 小项目:世界各国数据可视化1 |
| 26 | 小项目:世界各国数据可视化2 |
| 27 | 迷你项目:投资组合 |
| 28 | 迷你项目:排行榜 |
| 29 | 迷你项目:为角色制作动画 |
| 30 | 最终项目 |
📔 第一天
介绍
恭喜你决定参加 30 天的 JavaScript 编程挑战赛。在这个挑战中,你将学习成为JavaScript程序员所需的一切,以及整个编程概念。在挑战结束时,你将获得30DaysOfJavaScript编程挑战完成证书。如果你需要帮助或想帮助他人,你可以加入电报组。
30DaysOfJavaScript挑战赛是初学者和高级JavaScript开发人员的指南。欢迎来到 JavaScript。JavaScript是网络的语言。我喜欢使用和教授JavaScript,我希望你也会这样做。
在这个循序渐进的JavaScript挑战中,你将学习JavaScript,这是人类历史上最流行的编程语言。JavaScript用于为网站添加交互性,开发移动应用程序,桌面应用程序,游戏,如今JavaScript可用于机器学习和AI。JavaScript(JS)近年来越来越受欢迎,连续六年成为领先的编程语言,是Github上使用最多的编程语言。
要求
遵循此挑战不需要编程的先验知识。你只需要:
- 动机
- 一台电脑
- 互联网
- 一个浏览器
- 代码编辑器
设置
我相信你有动力和强烈的愿望成为一名开发人员,一台计算机和互联网。如果你有这些,那么你就有了一切开始。
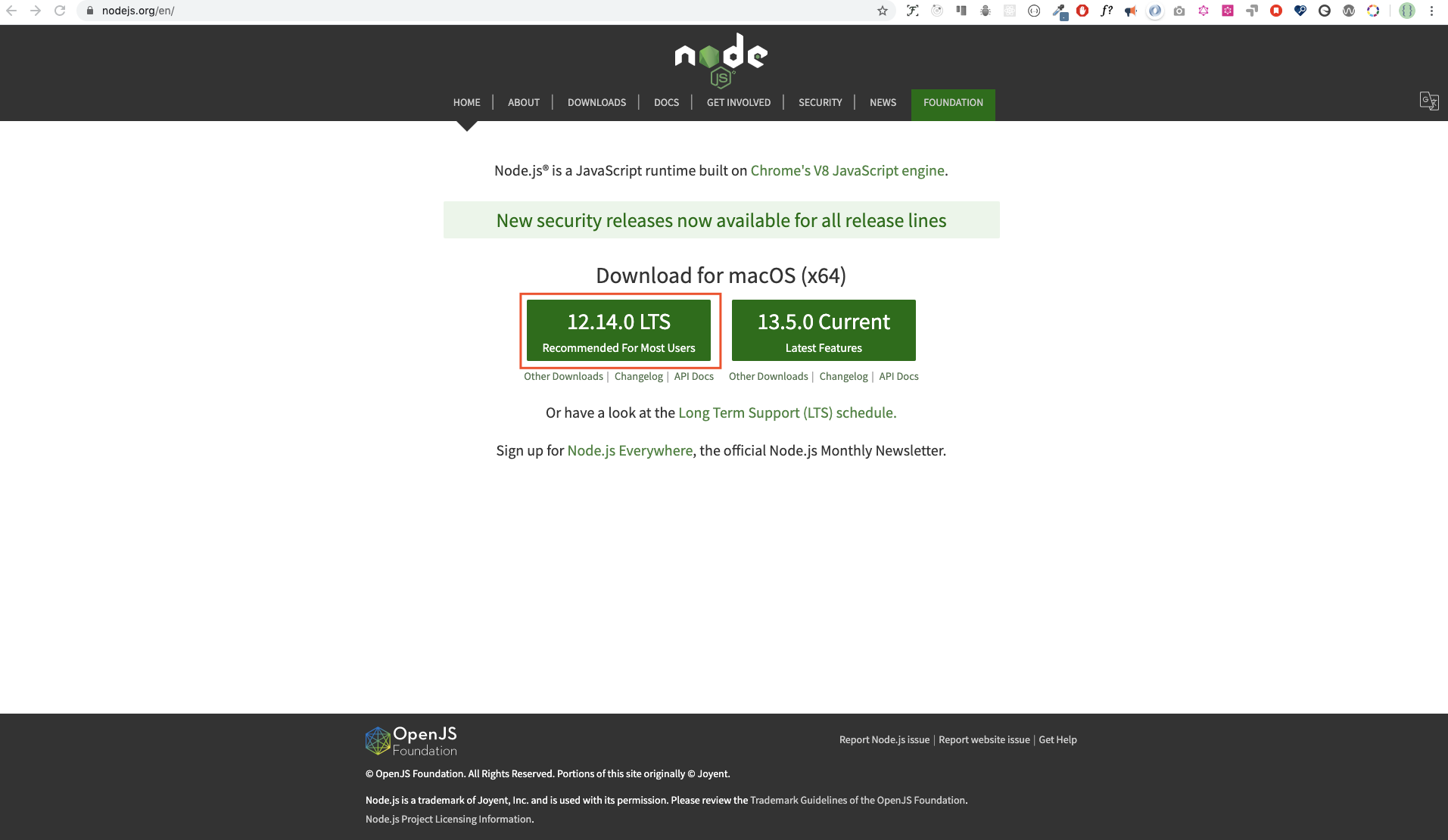
安装节点.js
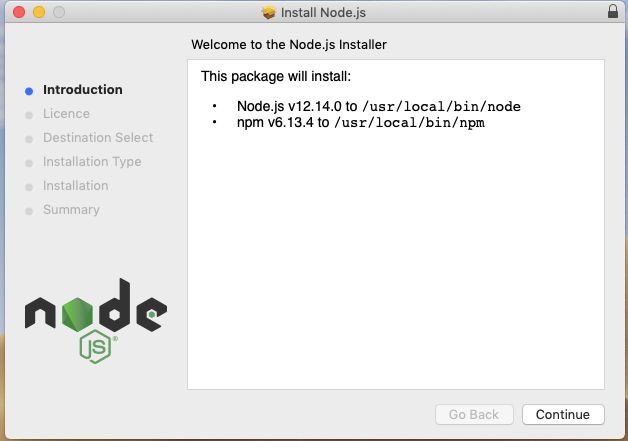
你现在可能不需要 Node.js但以后可能需要它。安装节点.js。
下载后双击并安装
我们可以通过打开设备终端或命令提示符来检查节点是否安装在我们的本地机器上。
asabeneh $ node -v
v12.14.0在制作本教程时,我使用的是 Node 版本 12.14.0,但现在推荐的 Node.js 下载版本是 v14.17.6,当你使用此材料时,你可能拥有更高的 Node.js 版本。
浏览器
那里有很多浏览器。但是,我强烈推荐谷歌浏览器。
安装谷歌浏览器
安装谷歌浏览器,如果你还没有。我们可以在浏览器控制台上编写小的 JavaScript 代码,但我们不使用浏览器控制台来开发应用程序。
打开谷歌浏览器控制台
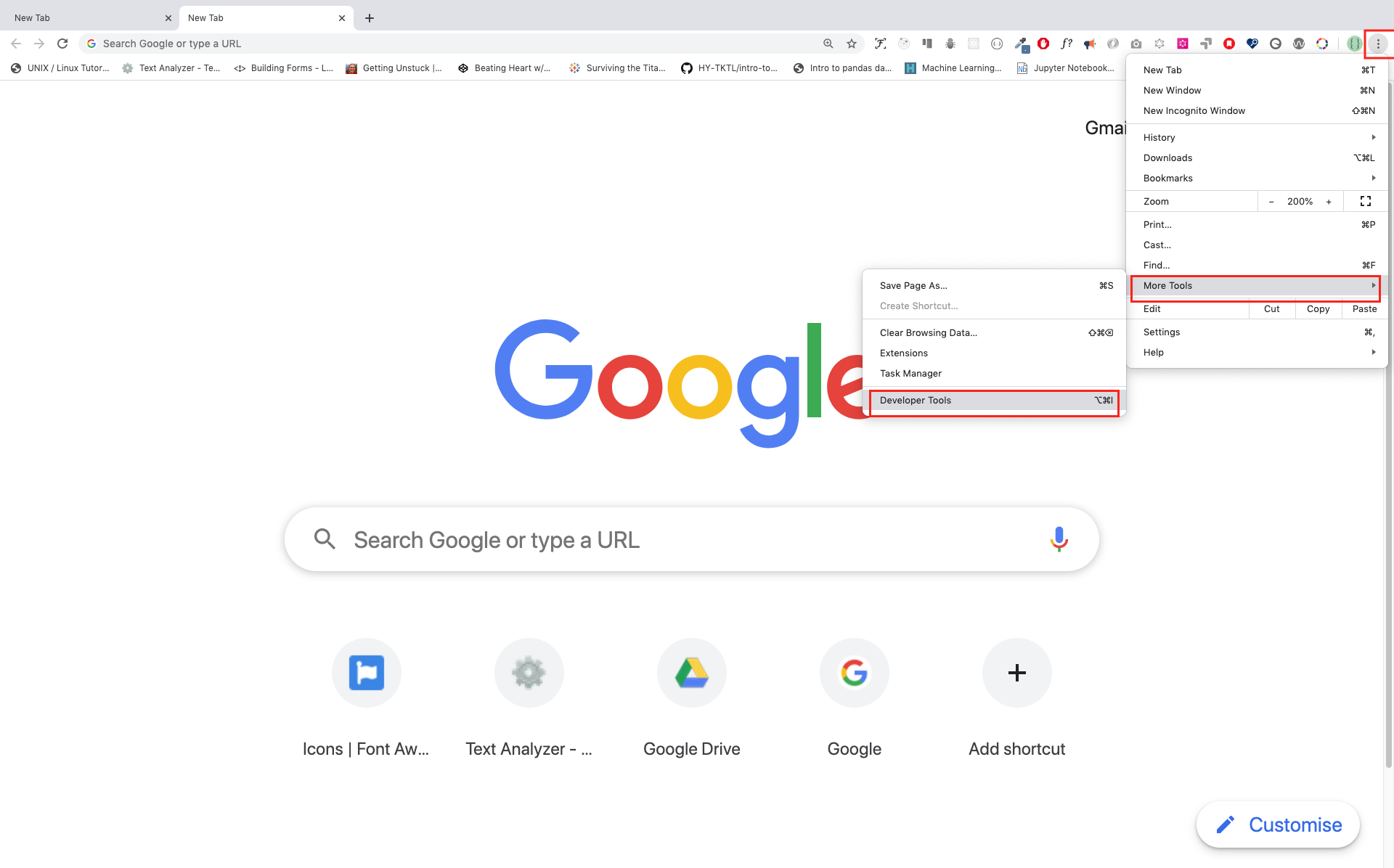
你可以通过单击浏览器右上角的三个点、选择更多工具 -> 开发者工具或使用键盘快捷键来打开 Google Chrome 控制台。我更喜欢使用快捷方式。
使用键盘快捷键打开 Chrome 控制台。
Mac
Command+Option+J
Windows/Linux:
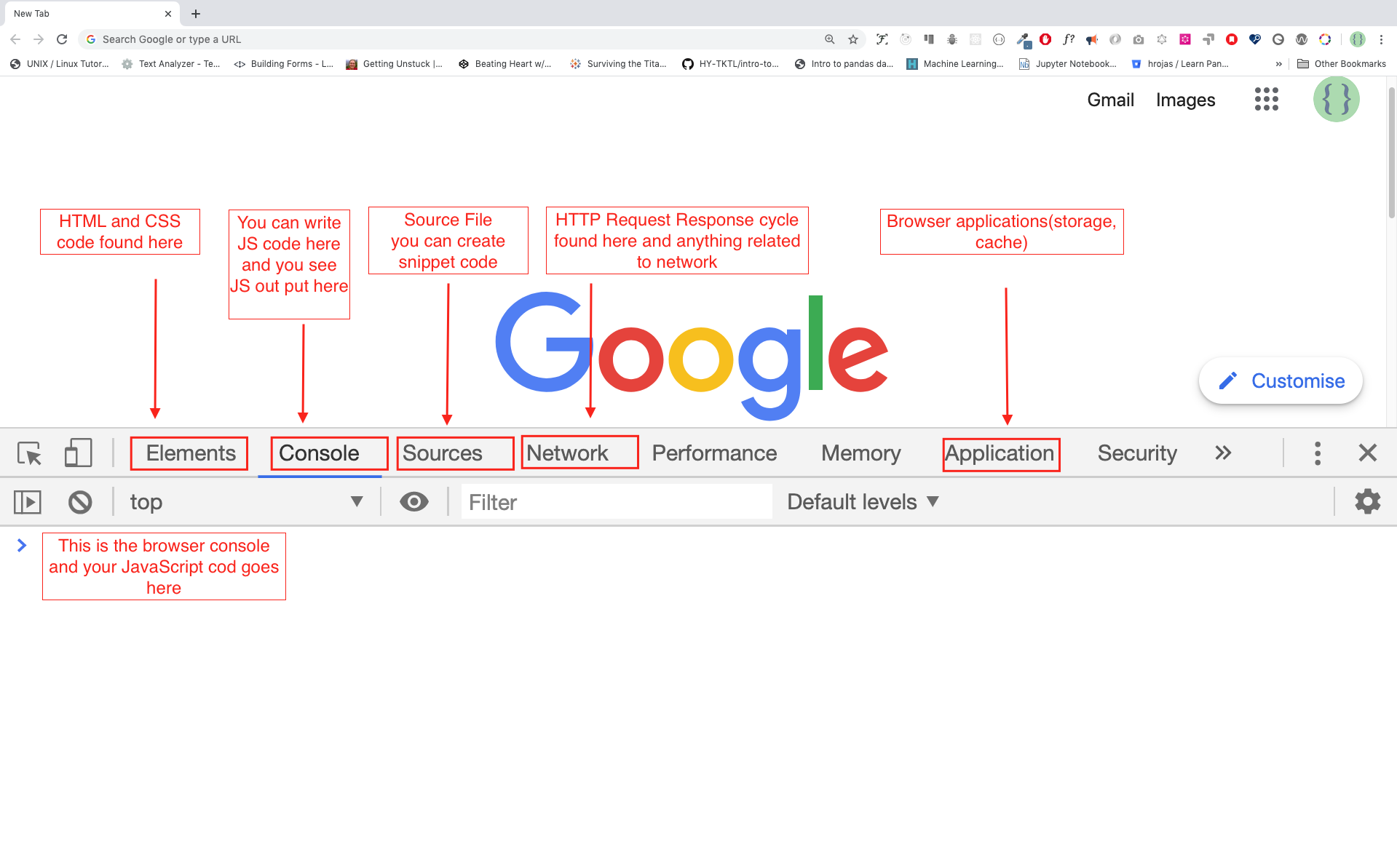
Ctl+Shift+J打开谷歌浏览器控制台后,尝试浏览标记的按钮。我们将把大部分时间花在控制台上。控制台是你的JavaScript代码去的地方。Google Console V8 引擎将你的 JavaScript 代码更改为机器代码。让我们在 Google Chrome 控制台上编写一个 JavaScript 代码:
在浏览器控制台上编写代码
我们可以在谷歌控制台或任何浏览器控制台上编写任何JavaScript代码。但是,对于这一挑战,我们只关注谷歌浏览器控制台。使用以下方法打开控制台:
Mac
Command+Option+I
Windows:
Ctl+Shift+I控制台.log
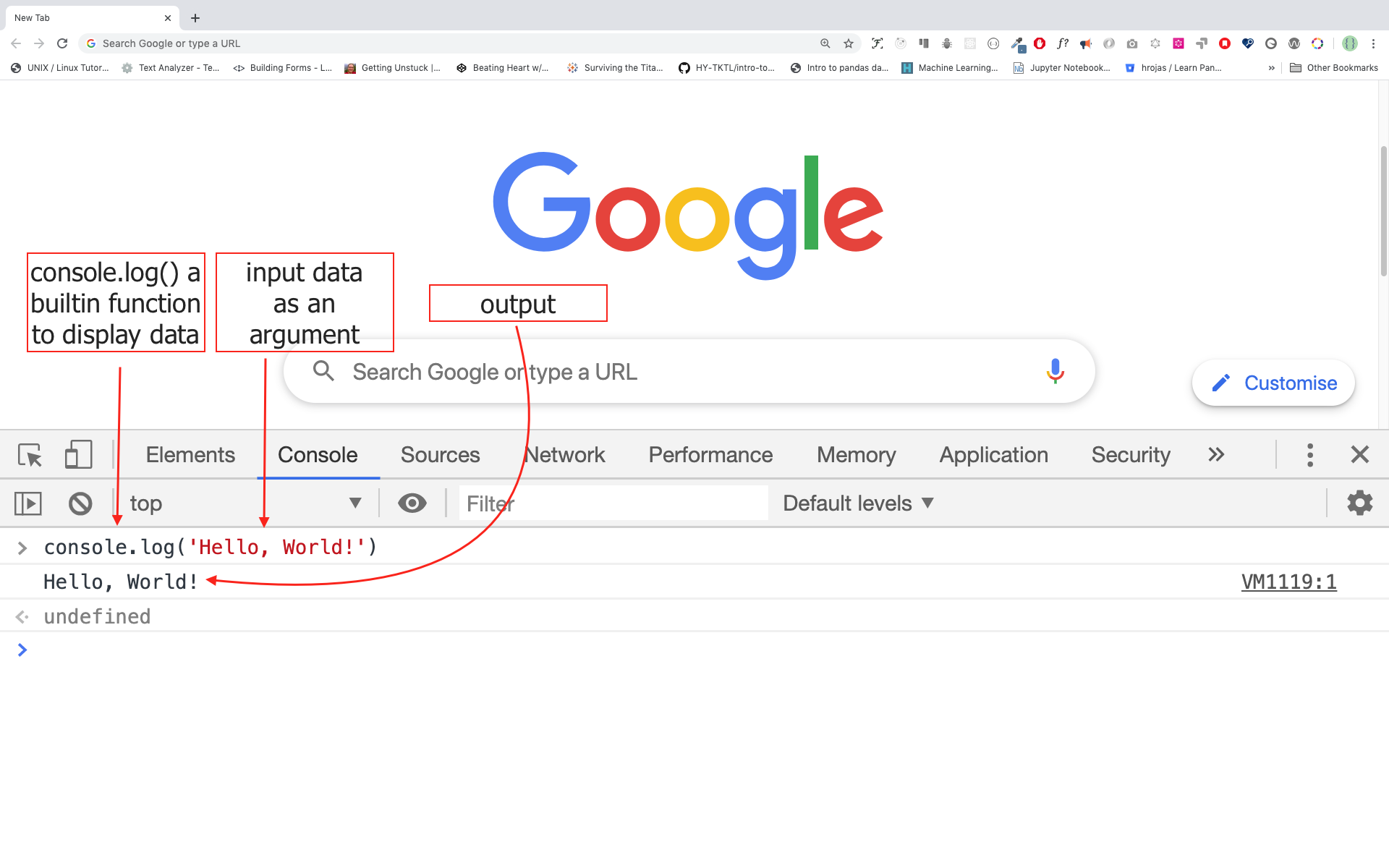
为了编写我们的第一个 JavaScript 代码,我们使用了一个内置的函数控制台.log()。我们传递了一个参数作为输入数据,该函数显示输出。我们在 console.log() 函数中作为输入数据或参数传递。
'Hello, World'
console.log('Hello, World!')控制台.log具有多个参数
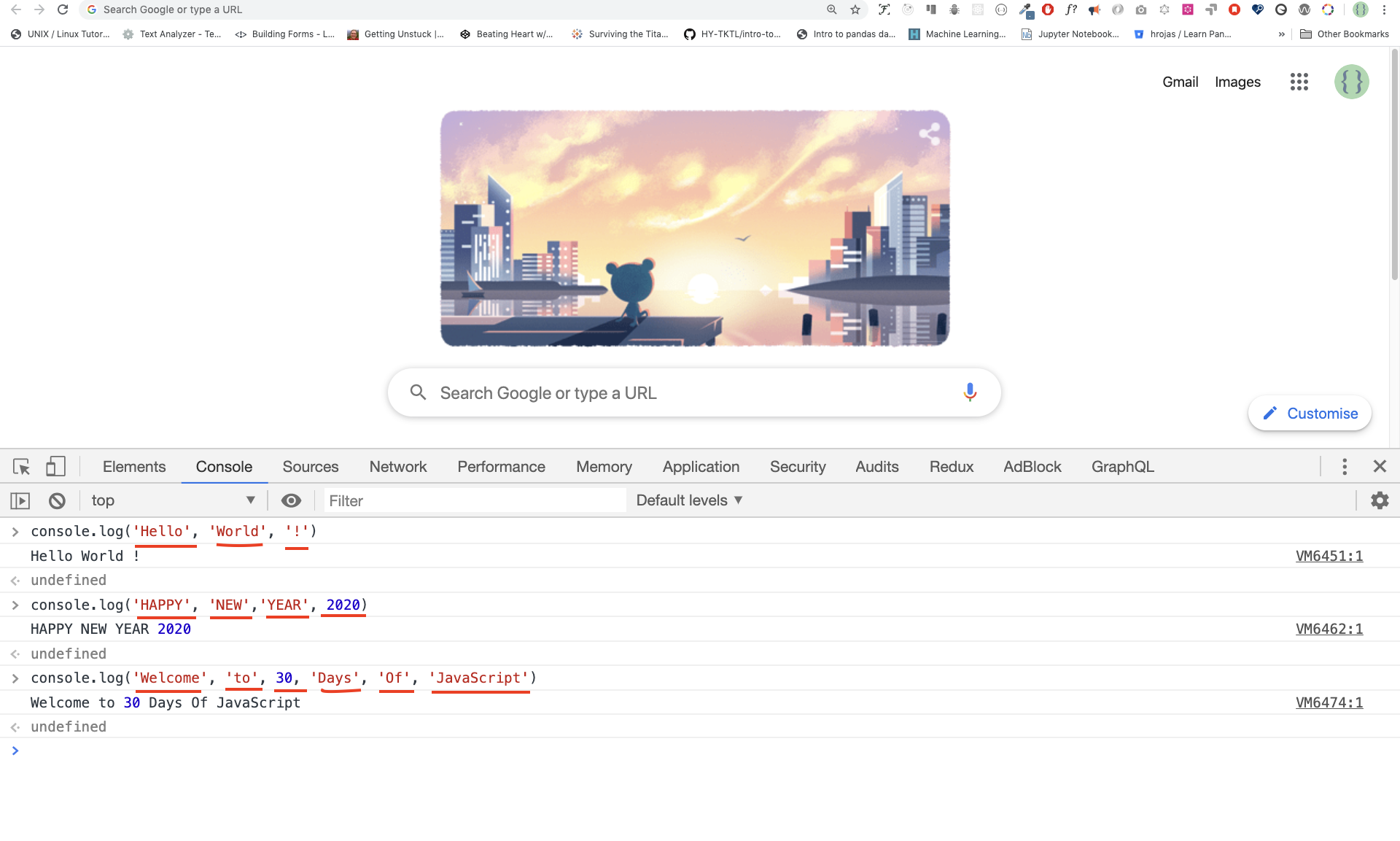
console.log() 函数可以采用多个以逗号分隔的参数。语法如下所示:console.log(param1, param2, param3)
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')从上面的代码片段中可以看出,console.log() 可以接受多个参数。
祝贺!你使用 console.log() 编写了你的第一个 JavaScript 代码。
评论
我们可以在代码中添加注释。注释对于使代码更具可读性并在代码中留下注释非常重要。JavaScript 不执行我们代码的注释部分。在 JavaScript 中,任何以 // 开头的文本行都是注释,像这样包含的任何内容也是注释。
//
示例:单行注释
// This is the first comment
// This is the second comment
// I am a single line comment示例:多行注释
/*
This is a multiline comment
Multiline comments can take multiple lines
JavaScript is the language of the web
*/语法
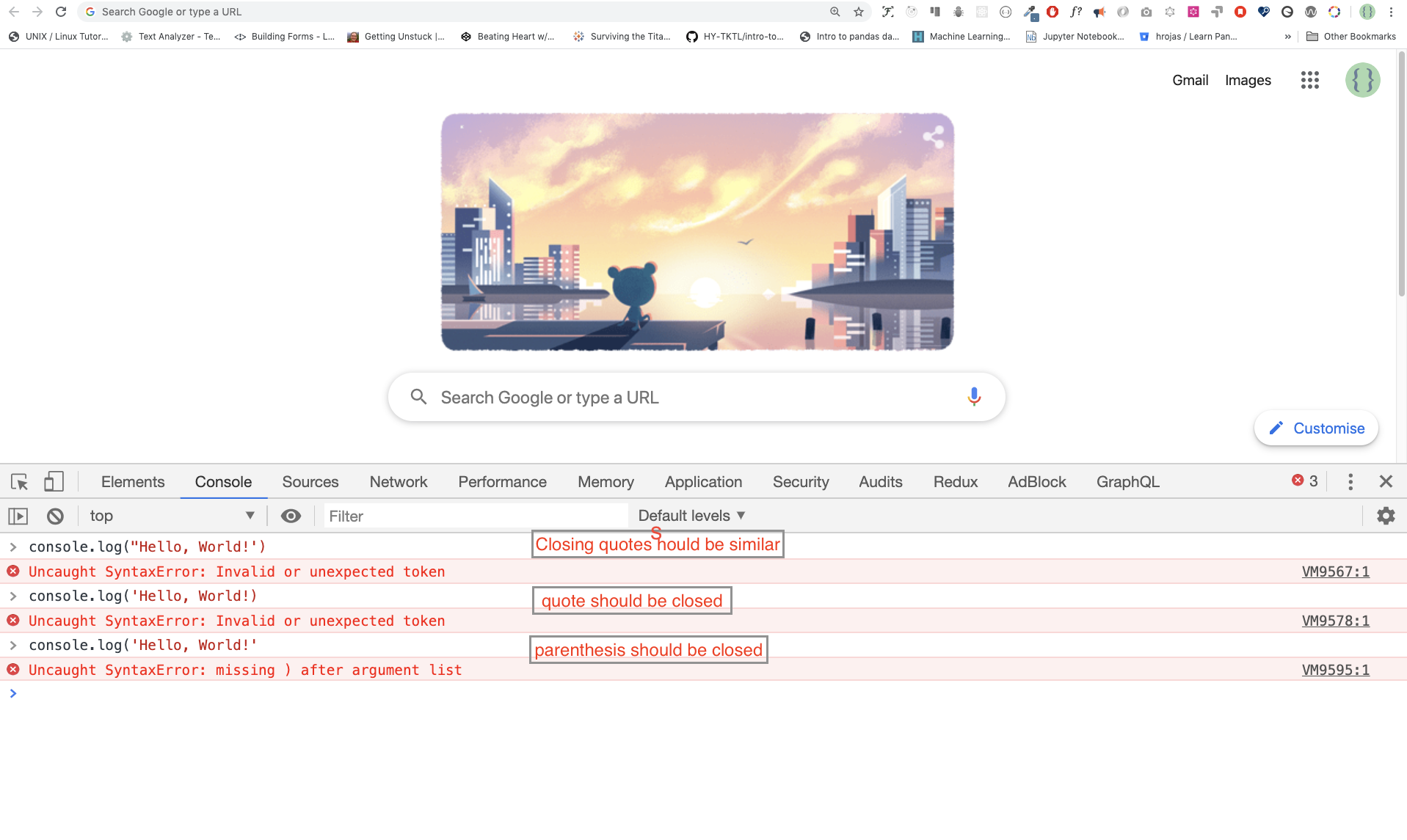
编程语言类似于人类语言。英语或许多其他语言使用单词,短语,句子,复合句等来传达有意义的信息。语法的英语含义是排列单词和短语以在语言中创建格式良好的句子。语法的技术定义是计算机语言中语句的结构。编程语言有语法。JavaScript是一种编程语言,像其他编程语言一样,它有自己的语法。如果我们不写一个 JavaScript 理解的语法,它会引发不同类型的错误。稍后我们将探讨不同类型的 JavaScript 错误。现在,让我们看看语法错误。
我故意犯了一个错误。因此,控制台会引发语法错误。实际上,语法非常有用。它告知犯了什么类型的错误。通过阅读错误反馈指南,我们可以更正语法并解决问题。识别和删除程序中错误的过程称为调试。让我们修复错误:
console.log('Hello, World!')
console.log('Hello, World!')到目前为止,我们看到了如何使用 console.log() 显示文本。如果我们使用 console.log() 打印文本或字符串,文本必须位于单引号、双引号或反引号内。例:
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)算法
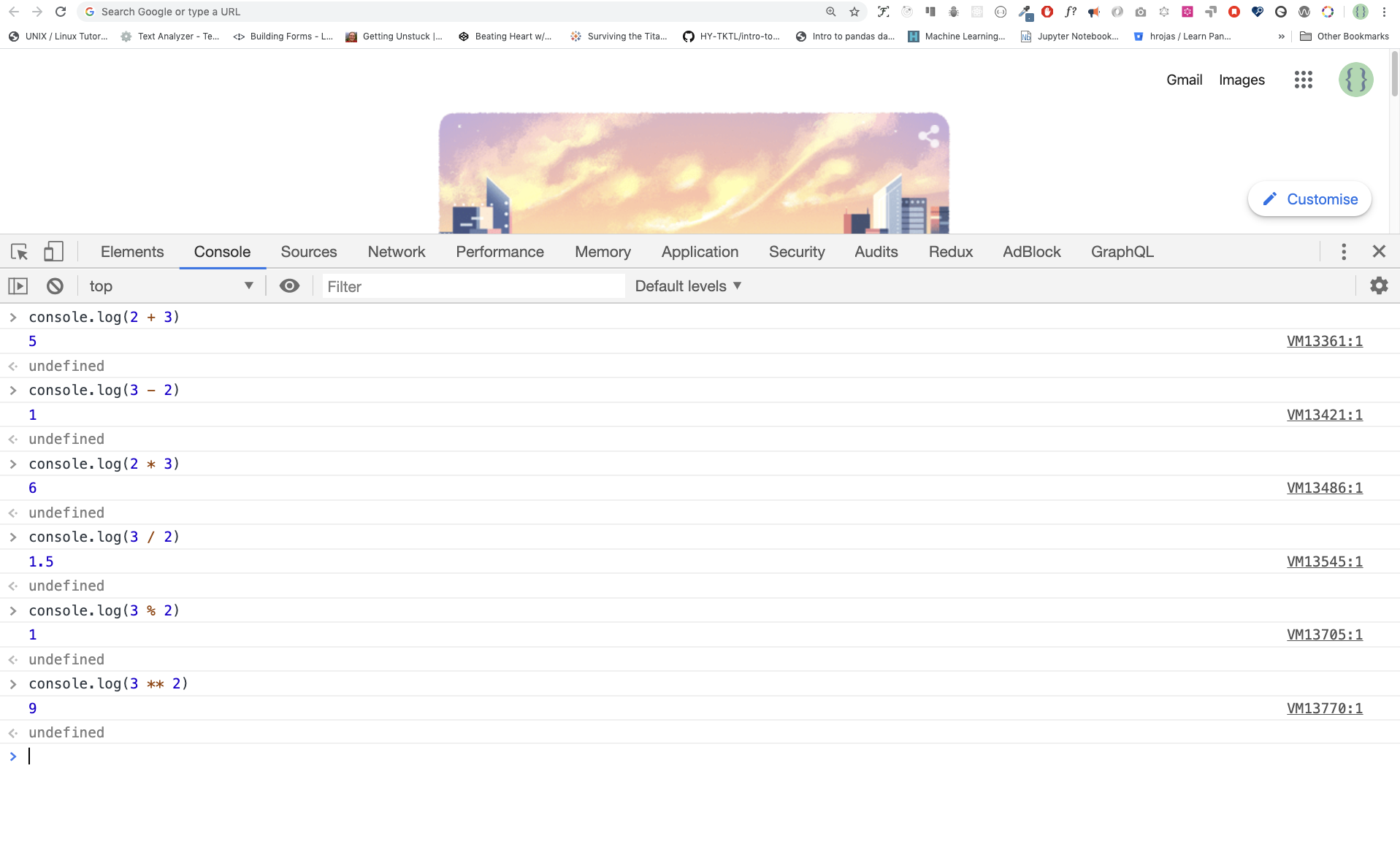
现在,让我们练习在谷歌浏览器控制台上使用console.log()为数字数据类型编写JavaScript代码。除了文本,我们还可以使用JavaScript进行数学计算。让我们做以下简单的计算。可以在Google Chrome控制台上编写JavaScript代码可以直接不使用console.log()函数。但是,它包含在本介绍中,因为大多数挑战将发生在文本编辑器中,其中函数的使用将是强制性的。你可以直接使用控制台上的说明进行操作。
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
console.log(3 ** 2) // Exponentiation 3 ** 2 == 3 * 3代码编辑器
我们可以在浏览器控制台上编写代码,但它不适用于更大的项目。在实际工作环境中,开发人员使用不同的代码编辑器来编写代码。在这30天的JavaScript挑战赛中,我们将使用Visual Studio Code。
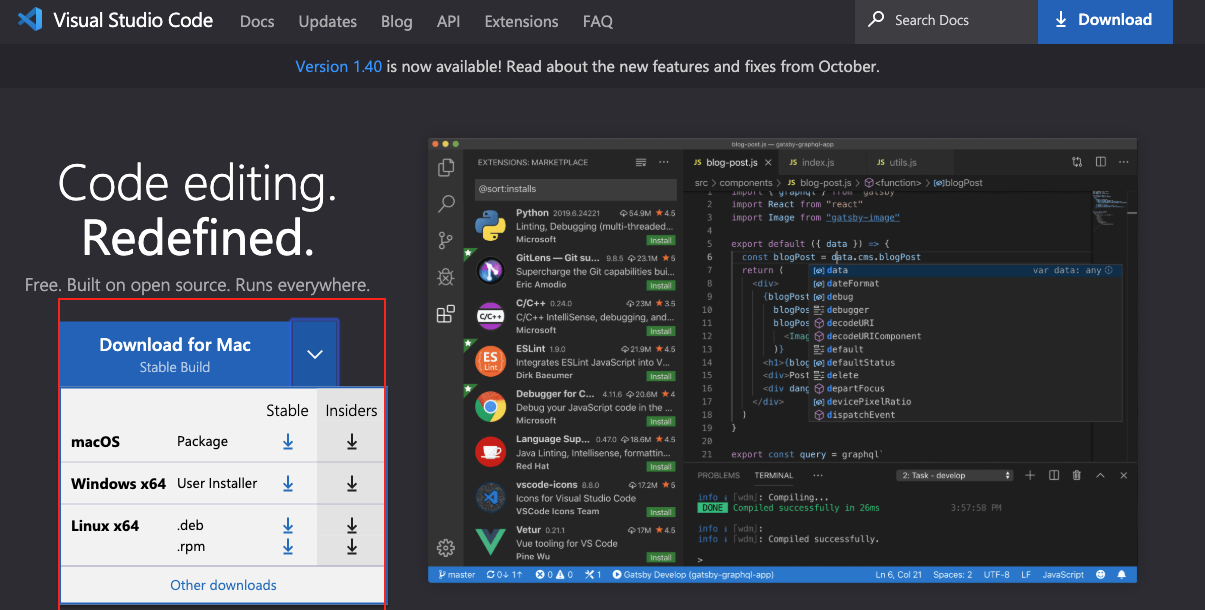
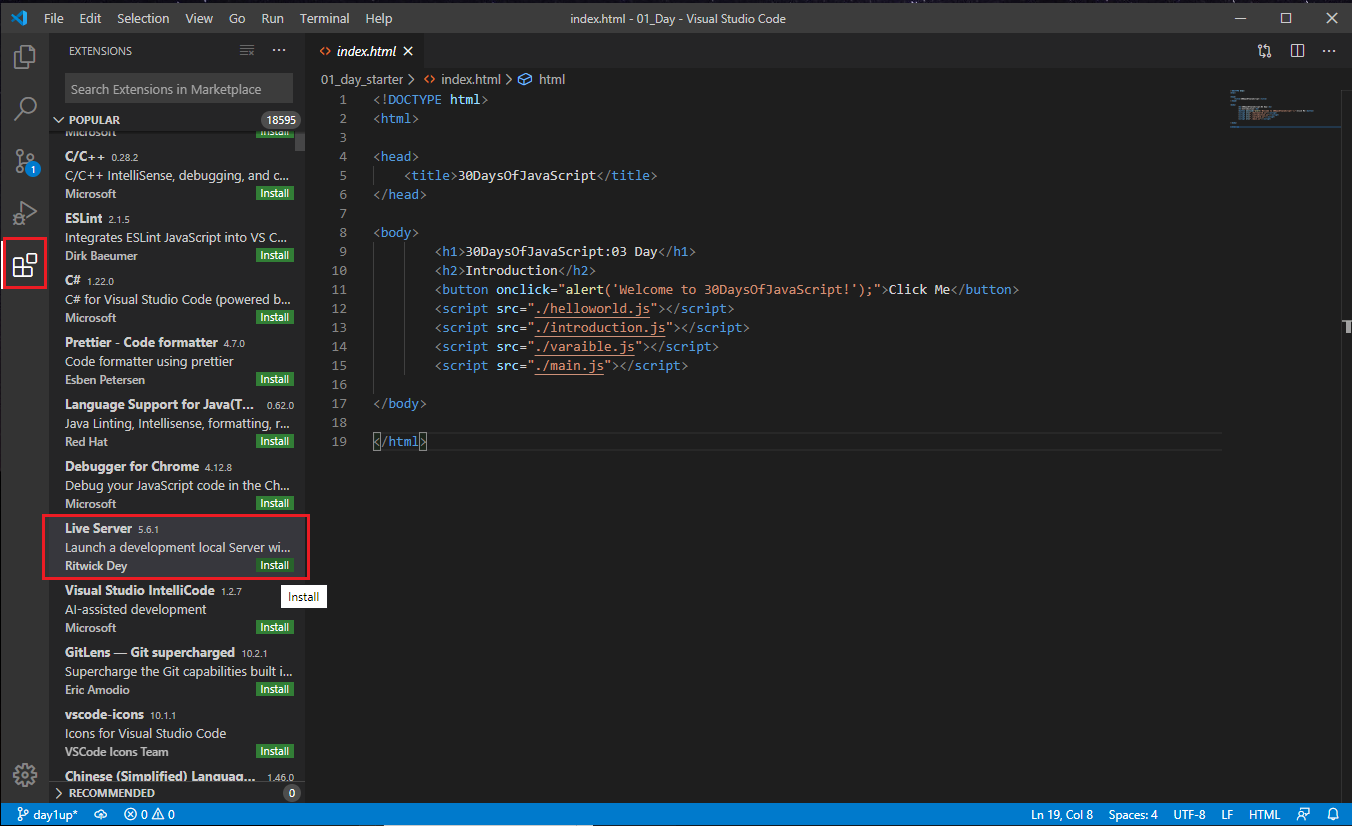
安装 Visual Studio Code
Visual Studio Code是一个非常流行的开源文本编辑器。我建议下载Visual Studio Code,但如果你赞成其他编辑器,请随时关注你所拥有的。
如果你安装了Visual Studio Code,让我们开始使用它。
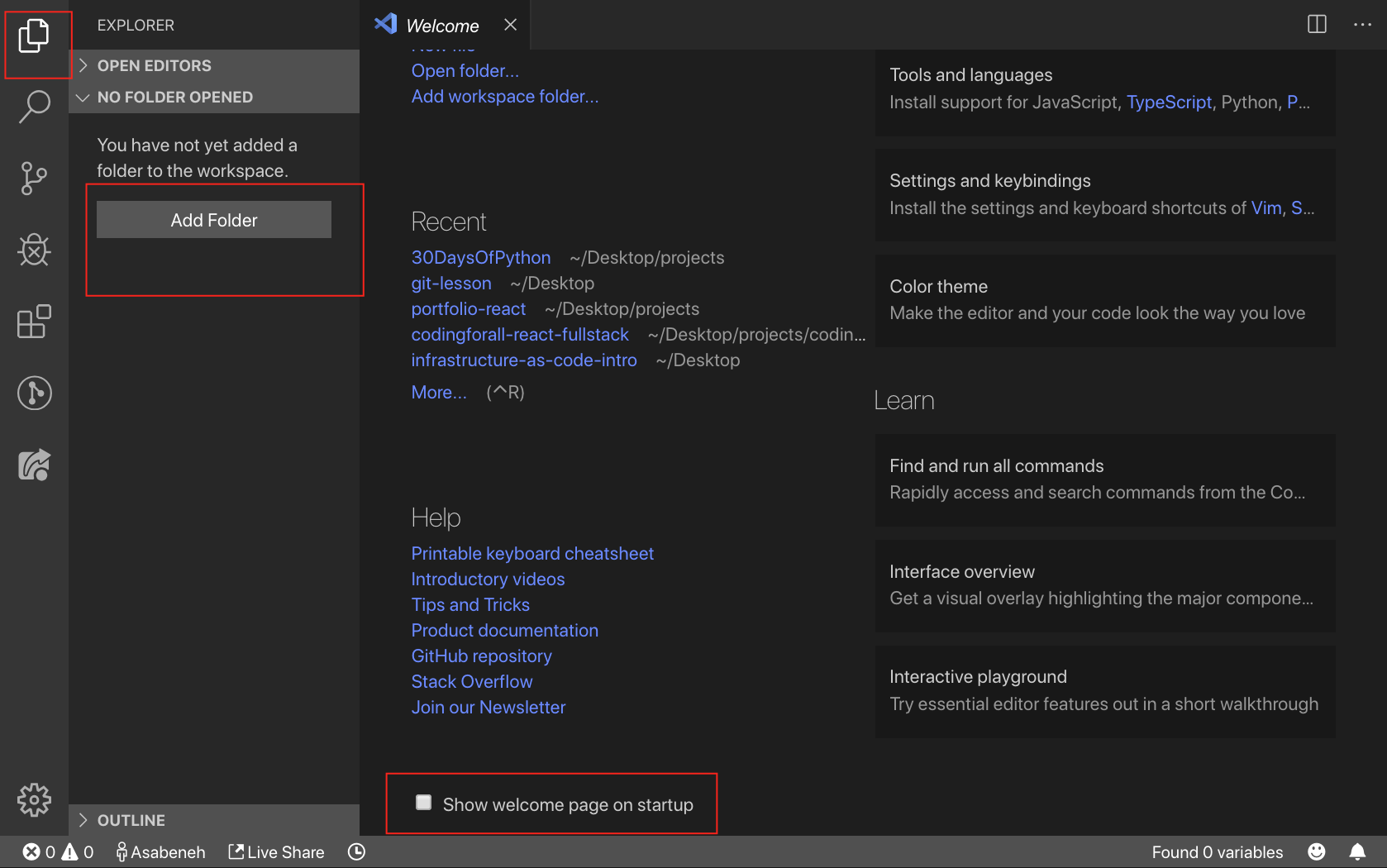
如何使用Visual Studio Code。
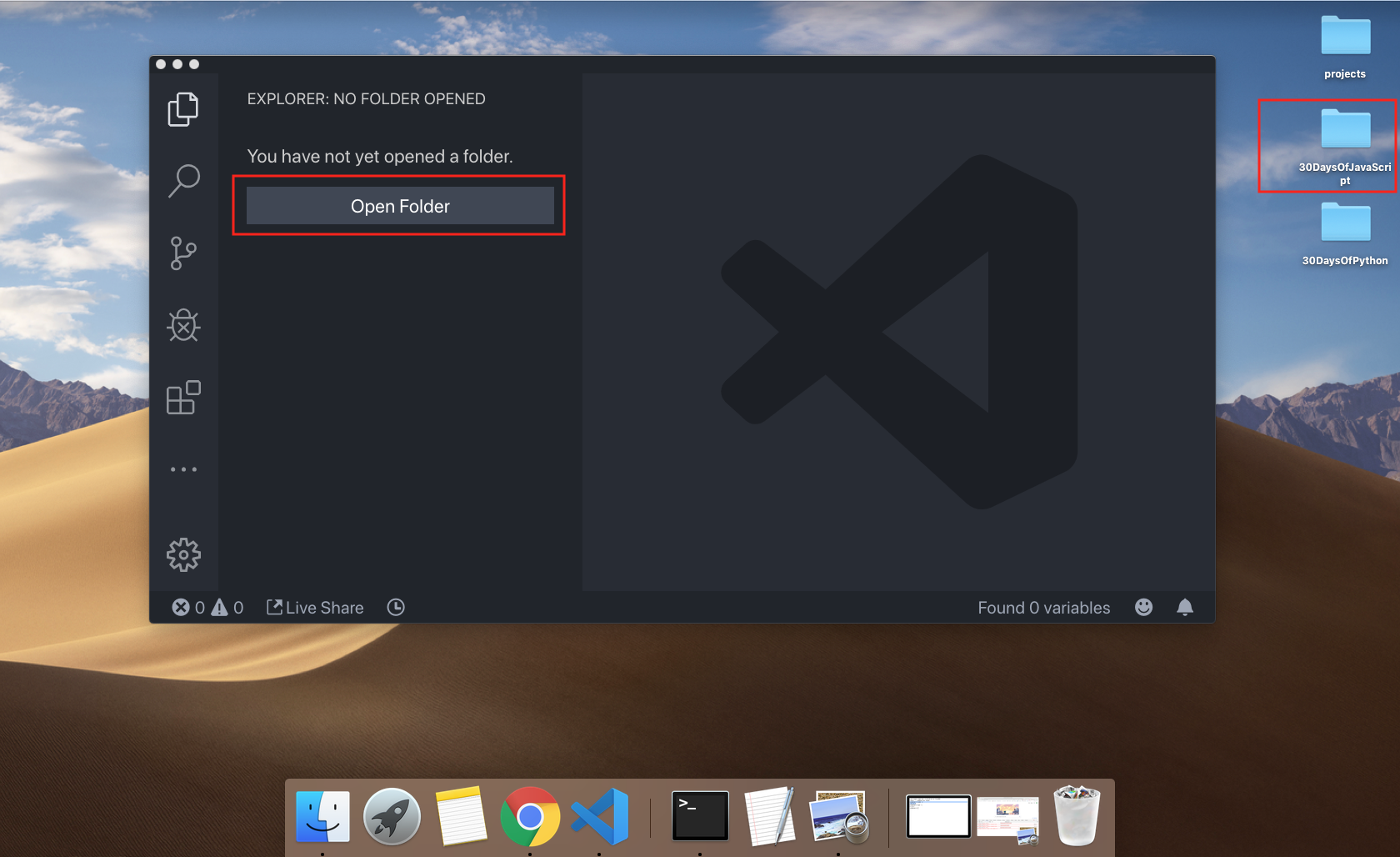
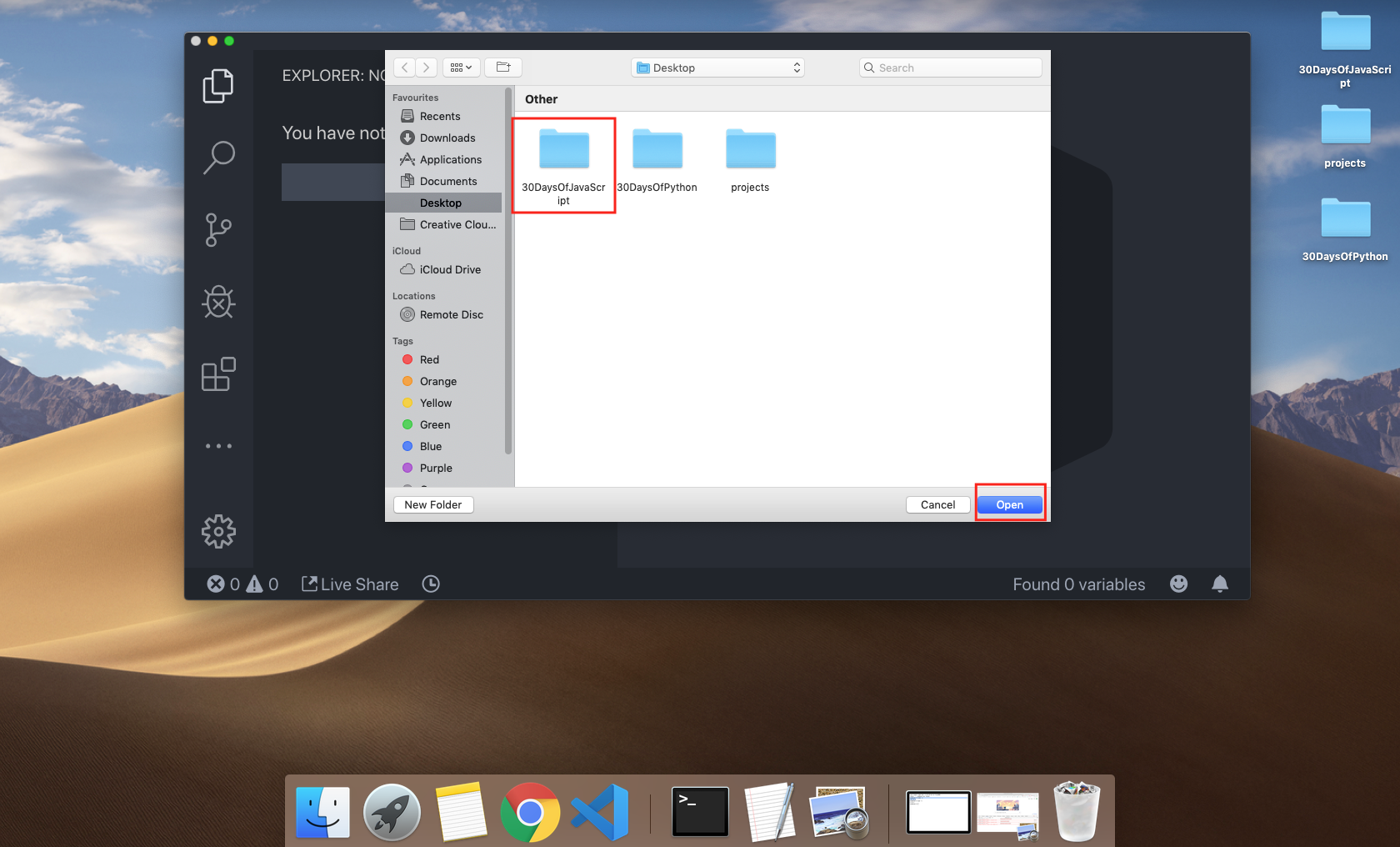
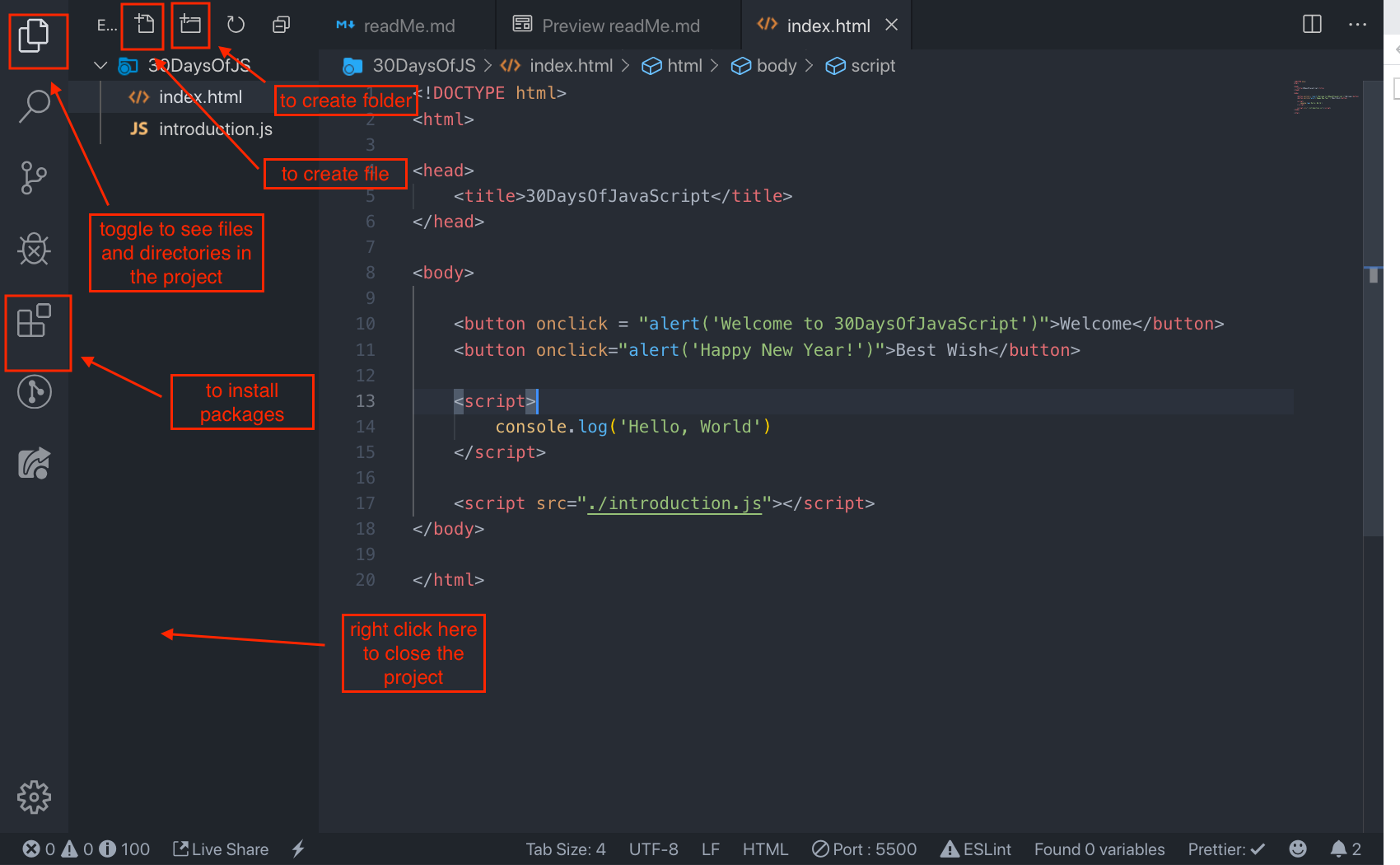
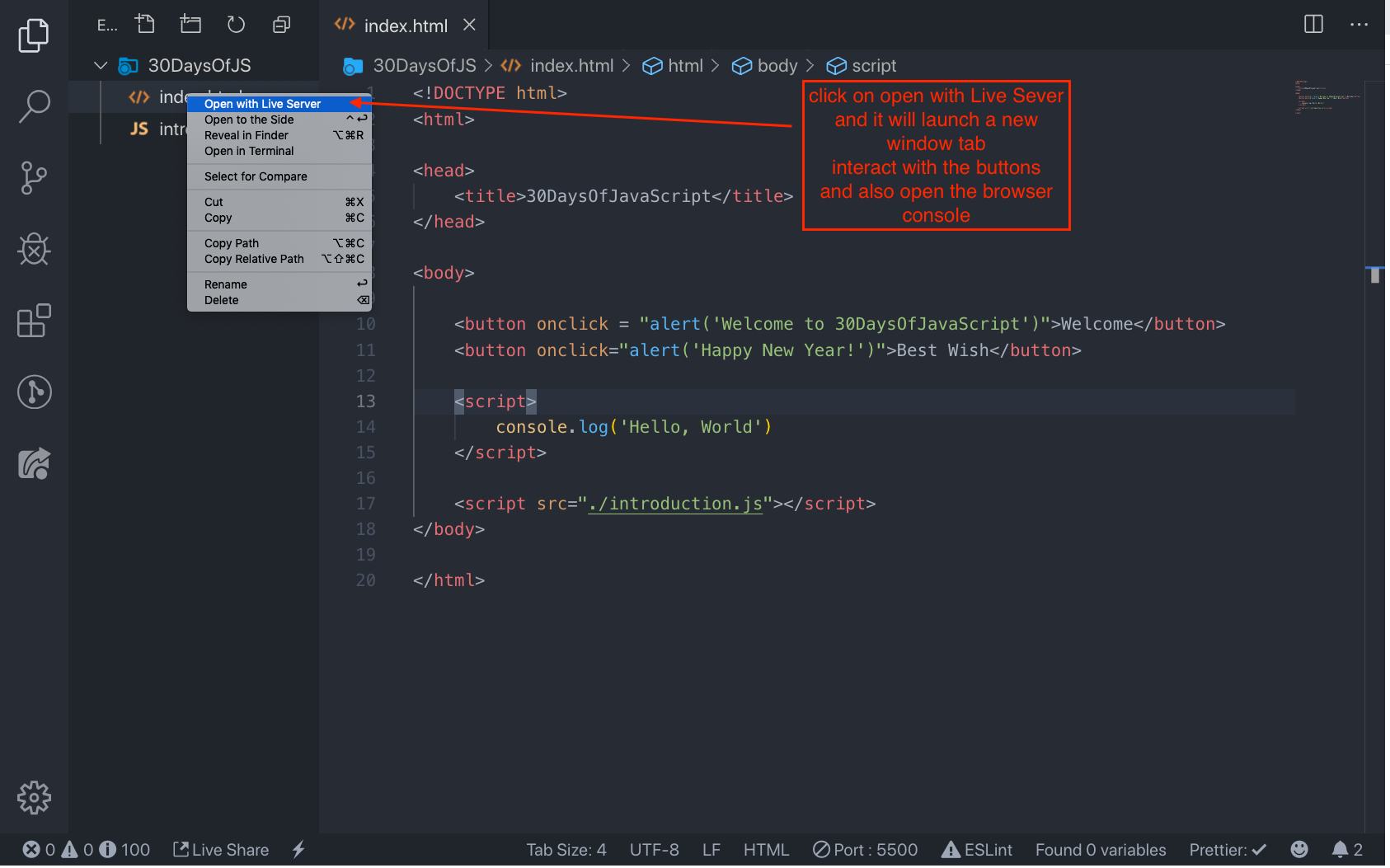
通过双击其图标打开Visual Studio Code。当你打开它时,你会得到这种界面。尝试与带标签的图标进行交互。
将 JavaScript 添加到网页
JavaScript可以通过三种不同的方式添加到网页中:
- 内联脚本
- 内部脚本
- 外部脚本
- 多个外部脚本
以下各节显示了向网页添加 JavaScript 代码的不同方法。
内联脚本
在桌面或任何位置创建一个项目文件夹,将其命名为 30DaysOfJS,并在项目文件夹中创建一个索引.html文件。然后粘贴以下代码并在浏览器中打开它,例如 Chrome。
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!')">Click Me</button>
</body>
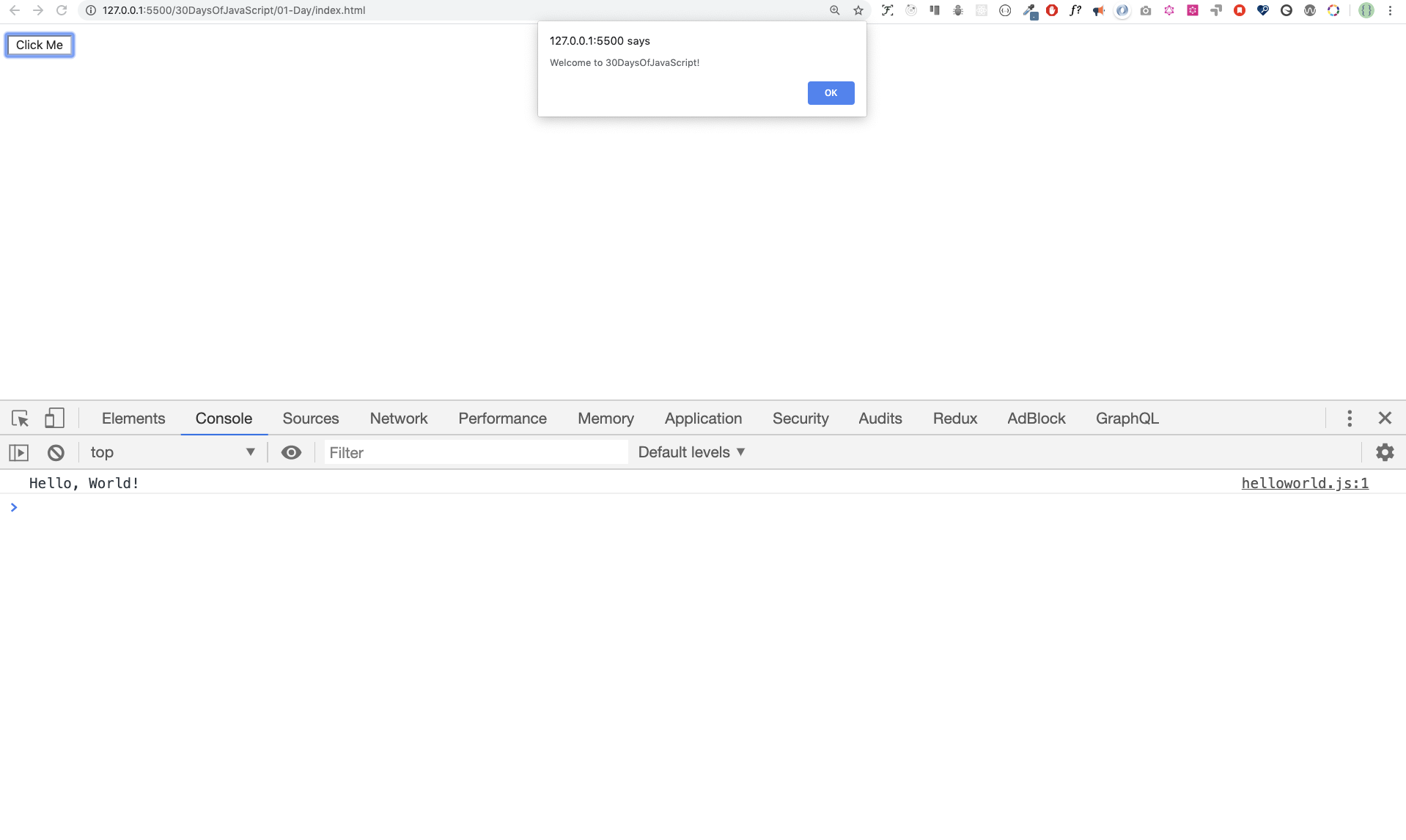
</html>现在,你刚刚编写了第一个内联脚本。我们可以使用 alert() 内置函数创建一个弹出警报消息。
内部脚本
内部脚本可以写在头部或正文中,但最好将其放在HTML文档的正文中。首先,让我们写在页面的头部。
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</head>
<body></body>
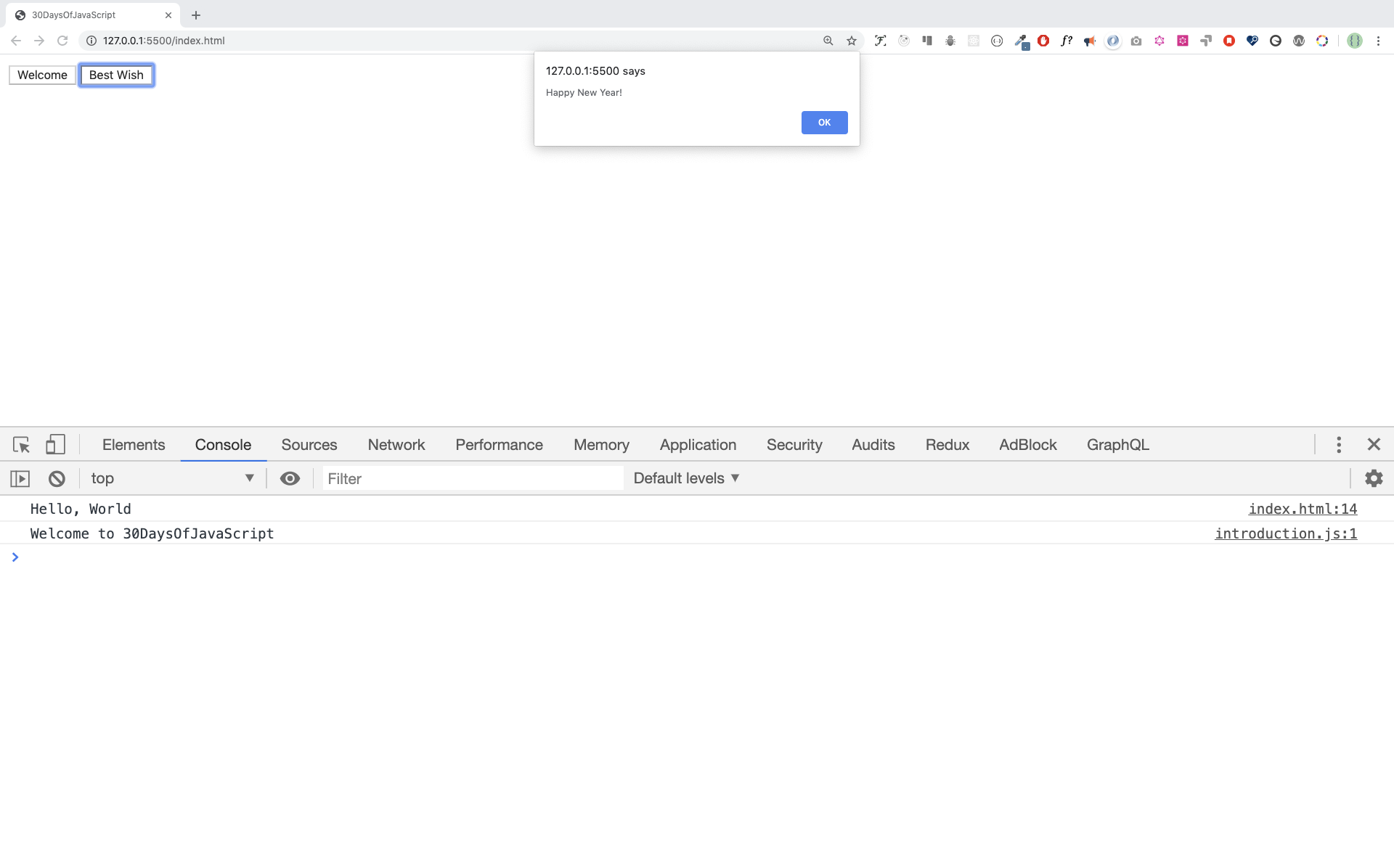
</html>这就是我们大多数时候编写内部脚本的方式。在正文部分编写 JavaScript 代码是最可取的选择。打开浏览器控制台以查看 的输出。
console.log()
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</body>
</html>打开浏览器控制台以查看 的输出。
console.log()
外部脚本
与内部脚本类似,外部脚本链接可以位于标头或正文上,但最好将其放在正文中。首先,我们应该创建一个扩展名为.js外部 JavaScript 文件。所有以扩展名结尾.js文件都是JavaScript文件。在项目目录中创建一个名为 introduction.js 的文件,编写以下代码,并在正文底部链接此.js文件。
console.log('Welcome to 30DaysOfJavaScript')头部中的外部脚本:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>正文中的外部脚本:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- JavaScript external link could be in the header or in the body -->
<!-- Before the closing tag of the body is the recommended place to put the external JavaScript script -->
<script src="introduction.js"></script>
</body>
</html>打开浏览器控制台以查看 的输出。
console.log()
多个外部脚本
我们还可以将多个外部 JavaScript 文件链接到一个网页。在 30DaysOfJS 文件夹中创建一个文件并编写以下代码。
helloworld.js
console.log('Hello, World!')<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
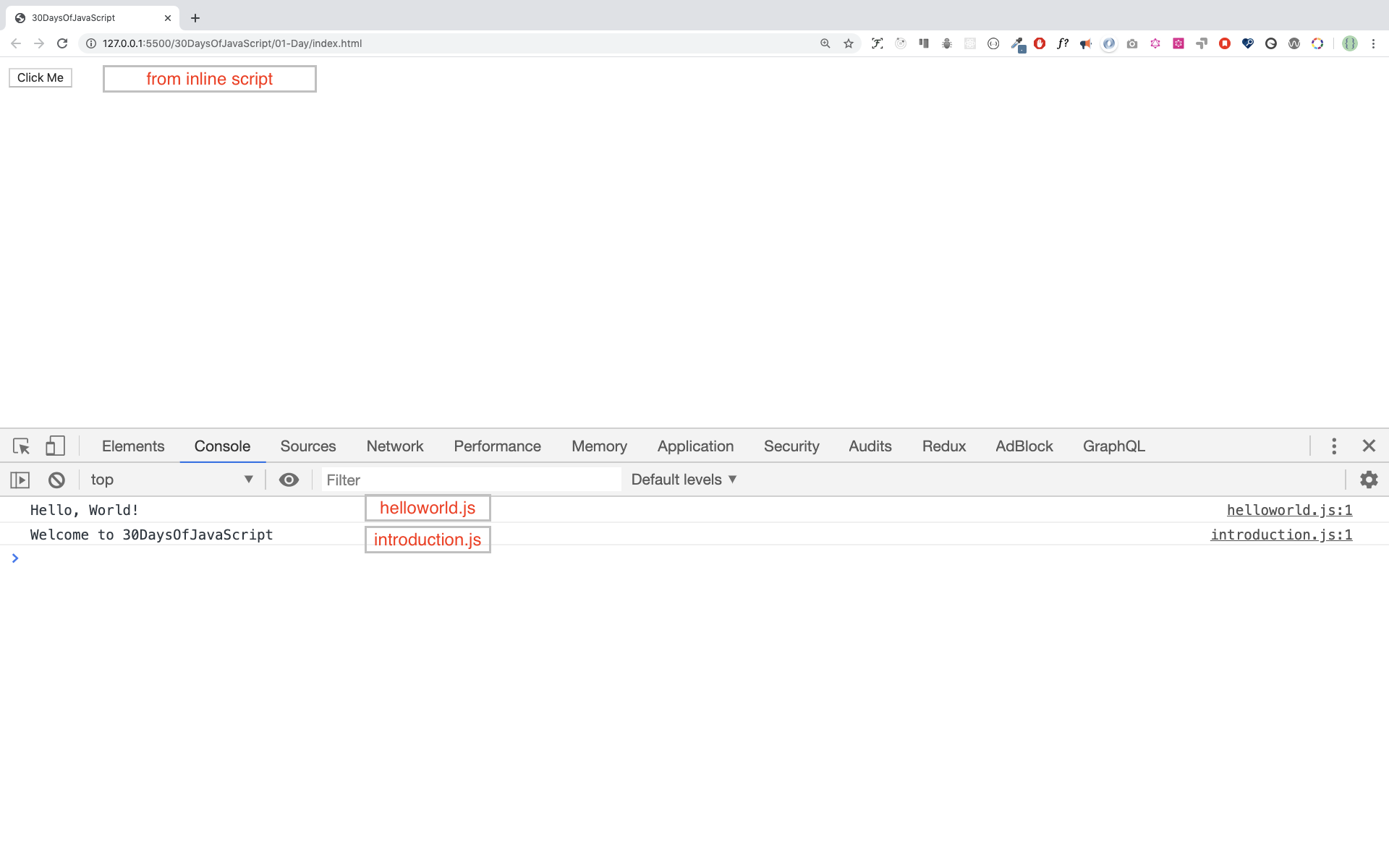
</html>你的主.js文件应位于所有其他脚本下方。记住这一点非常重要。
数据类型简介
在JavaScript和其他编程语言中,有不同类型的数据类型。以下是 JavaScript 原始数据类型:字符串、数字、布尔值、未定义、空值和符号。
数字
- 整数:整数(负、零和正)数字 示例:... -3, -2, -1, 0, 1, 2, 3 ...
- 浮点数:十进制数示例... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
字符串
两个单引号、双引号或反引号之间的一个或多个字符的集合。
例:
'a'
'Asabeneh'
"Asabeneh"
'Finland'
'JavaScript is a beautiful programming language'
'I love teaching'
'I hope you are enjoying the first day'
`We can also create a string using a backtick`
'A string could be just as small as one character or as big as many pages'
'Any data type under a single quote, double quote or backtick is a string'布尔 值
布尔值为 True 或 False。任何比较都会返回一个布尔值,该值为真或假。
布尔数据类型为真或假值。
例:
true // if the light is on, the value is true
false // if the light is off, the value is false定义
在 JavaScript 中,如果我们不给变量赋值,则该值是未定义的。除此之外,如果一个函数没有返回任何内容,它就会返回未定义。
let firstName
console.log(firstName) // undefined, because it is not assigned to a value yet零
JavaScript 中的 Null 表示空值。
let emptyValue = null检查数据类型
为了检查某个变量的数据类型,我们使用 typeof 运算符。请参阅以下示例。
console.log(typeof 'Asabeneh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefined再次评论
请记住,在 JavaScript 中注释类似于其他编程语言。注释对于使代码更具可读性非常重要。有两种评论方式:
- 单行注释
- 多行注释
// commenting the code itself with a single comment
// let firstName = 'Asabeneh'; single line comment
// let lastName = 'Yetayeh'; single line comment多行注释:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/变量
变量是数据的容器。变量用于在内存位置存储数据。声明变量时,将保留内存位置。当变量被分配给一个值(数据)时,内存空间将被该数据填充。为了声明一个变量,我们使用 var、let 或 const 关键字。
对于在不同时间变化的变量,我们使用 let。如果数据完全没有变化,我们使用 const。例如,PI,国家名称,重力不会改变,我们可以使用const。我们不会在这次挑战中使用var,我不建议你使用它。这是声明变量的容易出错的方式,它有很多泄漏。我们将在其他部分(范围)中详细讨论 var、let 和 const。目前,上述解释就足够了。
有效的 JavaScript 变量名称必须遵循以下规则:
- JavaScript 变量名称不应以数字开头。
- JavaScript 变量名称不允许使用除美元符号和下划线以外的特殊字符。
- JavaScript 变量名称遵循驼峰案例约定。
- JavaScript 变量名称不应在单词之间有空格。
以下是有效 JavaScript 变量的示例。
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020列表中的第一个和第二个变量遵循在 JavaScript 中声明的 camelCase 约定。在这个材料中,我们将使用camelCase变量(camelWithOneHump)。我们使用CamelCase(CamelWithTwoHump)来声明类,我们将在本节中讨论类和对象。
无效变量示例:
first-name
1_num
num_#_1让我们声明具有不同数据类型的变量。要声明一个变量,我们需要在变量名前使用 let 或 const 关键字。在变量名之后,我们写一个等号(赋值运算符)和一个值(赋值的数据)。
// Syntax
let nameOfVariable = value名称OfVriable是存储不同值数据的名称。有关详细示例,请参见下文。
声明变量的示例
// Declaring different variables of different data types
let firstName = 'Asabeneh' // first name of a person
let lastName = 'Yetayeh' // last name of a person
let country = 'Finland' // country
let city = 'Helsinki' // capital city
let age = 100 // age in years
let isMarried = true
console.log(firstName, lastName, country, city, age, isMarried)Asabeneh Yetayeh Finland Helsinki 100 true// Declaring variables with number values
let age = 100 // age in years
const gravity = 9.81 // earth gravity in m/s2
const boilingPoint = 100 // water boiling point, temperature in °C
const PI = 3.14 // geometrical constant
console.log(gravity, boilingPoint, PI)9.81 100 3.14// Variables can also be declaring in one line separated by comma, however I recommend to use a seperate line to make code more readble
let name = 'Asabeneh', job = 'teacher', live = 'Finland'
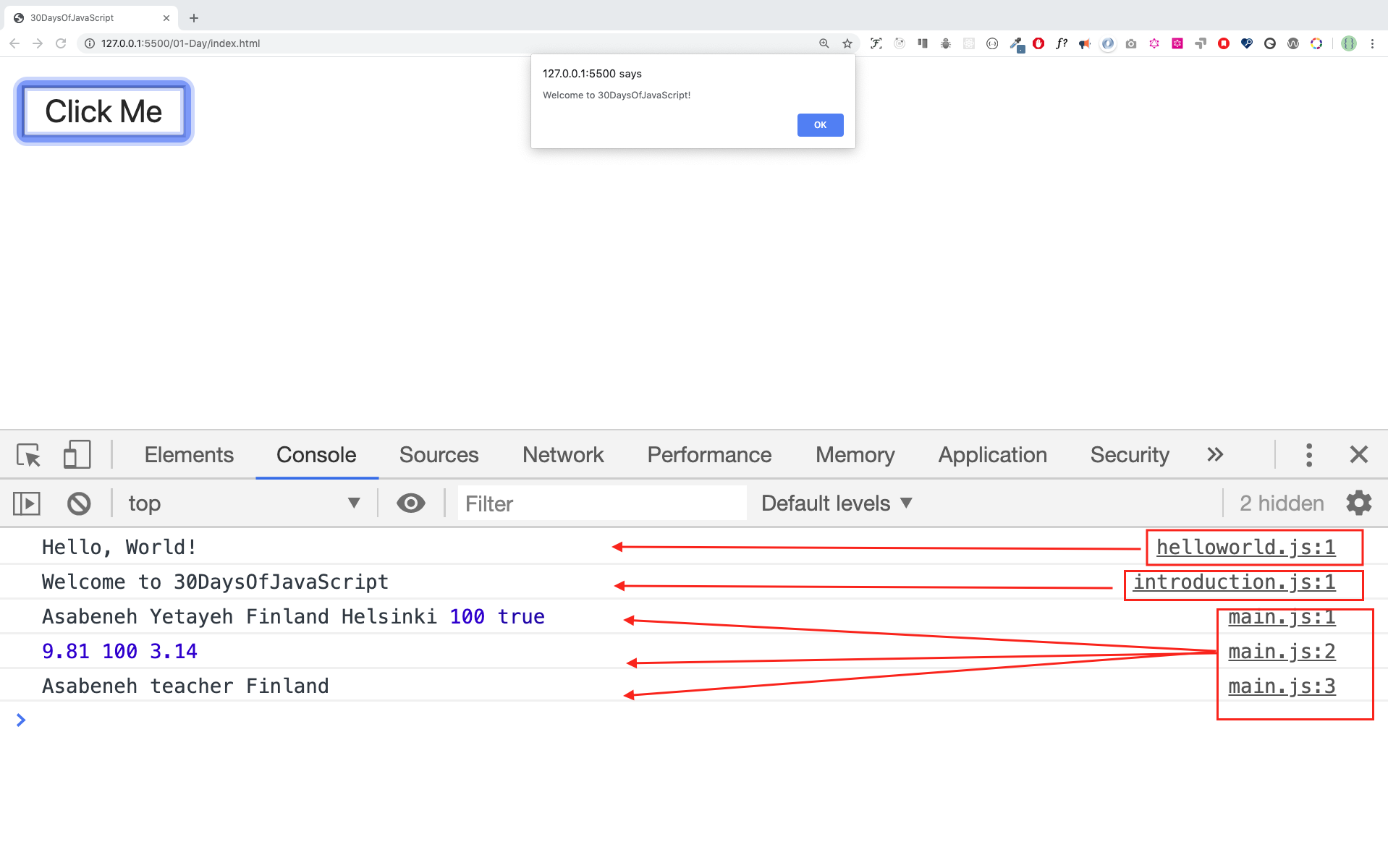
console.log(name, job, live)Asabeneh teacher Finland当你在 01 天文件夹中运行 index.html 文件时,你应该得到以下内容:
💻 第1天:练习
-
写一个单行注释,上面写着,注释可以使代码可读
-
再写一条评论,欢迎来到30DaysOfJavaScript
-
写一个多行注释,说,注释可以使代码可读,易于重用和信息丰富
-
创建变量.js文件并声明变量,并分配字符串、布尔值、未定义和空数据类型
-
创建数据类型.js文件并使用 JavaScript typeof 运算符检查不同的数据类型。检查每个变量的数据类型
-
声明四个变量而不赋值
-
使用赋值声明四个变量
-
声明变量以在多行中存储你的名字、姓氏、婚姻状况、国家/地区和年龄
-
声明变量以在一行中存储你的名字、姓氏、婚姻状况、国家/地区和年龄
-
声明两个变量 myAge 和 yourAge 并为其分配初始值并记录到浏览器控制台。
I am 25 years old.
You are 30 years old.