30-Days-Of-React - 30 天内学习 React 的指南
| # 日 | 主题 |
|---|---|
| 00 |
简介 如何使用存储库 要求 设置 |
| 01 | JavaScript Refresher |
| 02 | 开始使用 React |
| 03 | 建立 |
| 04 | 组件 |
| 05 | 道具 |
| 06 | 列表、映射和键 |
| 07 | 类组件 |
| 08 | 国家 |
| 09 | 条件渲染 |
| 10 | React 项目文件夹结构 |
| 11 | 事件 |
| 12 | 形式 |
| 13 | 受控和非受控组件 |
| 14 | 组件生命周期 |
| 15 | 第三方套餐 |
| 16 | 高阶组件 |
| 17 | React 路由器 |
| 18 | 获取与公理 |
| 19 | 项目 |
| 20 | 项目 |
| 21 | 钩 |
| 22 | 使用钩子的表单 |
| 23 | 使用钩子获取数据 |
| 24 | 使用钩子的项目 |
| 25 | 自定义挂钩 |
| 26 | 上下文 |
| 27 | 裁判 |
| 28 | 项目 |
| 29 | 探讨 |
| 30 | 结论 |
介绍
恭喜你决定参加 30 天的 React 编程挑战赛。在这个挑战中,你将学习开发 React 应用程序所需的一切。在挑战结束时,你将获得30DaysOfReact编程挑战完成证书。如果你需要帮助或想帮助他人,你可以加入电报组。
30DaysOfReact挑战赛是初学者和高级JavaScript和React开发人员的指南。欢迎来到 30 天的 React 。React 是一个 JavaScript 库。我喜欢使用和教授 React,我希望你也会这样做。在这个循序渐进的 30 天 React 挑战中,你将学习 React,这是最流行的用户界面 JavaScript 库之一。React 可以做 JavaScript 能做的一切。React 可用于为网站添加交互性,开发移动应用程序、桌面应用程序、游戏。我相信在接下来的30天里,你会学到很多东西,你的编程和解决问题的能力也会得到显着提高。
我将使用会话英语和较少的行话来编写这个挑战。内容将不断更新。如果你发现错别字或语法错误,请不要感到惊讶,因为我在发布之前不会进行任何校对阅读。我建议你专注于挑战的主要信息,而不是英语和一些小错误。如果你向我发送拉取请求以进行改进,并记住在发送拉取请求之前先从主拉取,我真的很感激。我在本次挑战中使用的大多数图像都来自 30DaysOfJavaScript 挑战赛,因此你可能需要重命名文件名和文件夹 30DaysOfReact。如果你擅长数组、循环、函数、对象、函数式编程、解构和扩展以及类,那么你将能够正确地遵循挑战。否则,我强烈建议你检查 30DaysOfJavaScript。
在你深入研究本课程之前,你可以查看评论 30 天的 React .
要求
为了应对挑战,你需要具备以下条件:
- 赋予动机
- 一台电脑
- 互联网
- 一个浏览器
- 代码编辑器
- HTML,CSS和JavaScript中级技能
如何使用存储库
星标和分叉此存储库
为此设置星标以支持此工作,并分叉存储库以创建自己的副本以供使用。
克隆你的叉子
你应该始终直接从分叉副本中工作。
# note that an `ssh` link is used here, but an `https` link will work the same
git clone git@github.com:username/30-Days-Of-React.git
cd 30-Days-Of-React创建新分支
要完成日常锻炼,我的建议是创建一个单独的分支来容纳你的锻炼文件夹或你所做的任何其他更改。这将始终保持主分支清洁,这意味着你的主分支将始终与原始主分支相似。
git checkout -b exercise-solutions # `-b` creates the branch if it does not exist结构练习解决方案
在新分支中,你可以使用文件/文件夹来构建日常锻炼的解决方案
mkdir -p solutions/day-01 # `-p` helps create nested directories
touch solutions/day-01/level1.js # touch creates a file提交锻炼解决方案
将你的解决方案提交到你的分叉
git add solutions/day-01/level1.js
git commit -m "chore: exercise level1 complete"
git push origin exercise-solutions # branch `exercise-solutions` was created earlier每天更新你的分叉
此存储库将在一个月内每天更新。当新的一天的内容可用时,你可以使用以下步骤更新分叉副本。
# 1. switch to master branch
git checkout master
# 2. check if your local copy has a link to original `...Asabeneh/30-Days-Of-React.git`
git remote -v
# 3. if not, add a link to original, you can choose any name for the link or use `upstream`
git remote add upstream git@github.com:Asabeneh/30-Days-Of-React.git
# 4. check again to confirm link added
git remote -v
# 5. now you can fetch updates from original repo, assuming you named this `upstream`
git fetch upstream
# 6. merge the updates to your local master branch
git merge upstream/master master
# 7. push the merged updates to your Forked copy on GitHub
git push origin master请注意,更新仅应用于主分支。如果要更新任何其他分支,请使用分支名称重复步骤 6-7。请参阅下面的分支代码段
exercise-solutions
git merge upstream/master exercise-solutions
git push origin exercise-solutions设置
我相信你有动力和强烈的愿望成为一名开发人员,一台计算机和互联网。除了基础到中级的HTML,CSS和JS。如果你有这些,那么你就有了一切开始。
安装节点.js
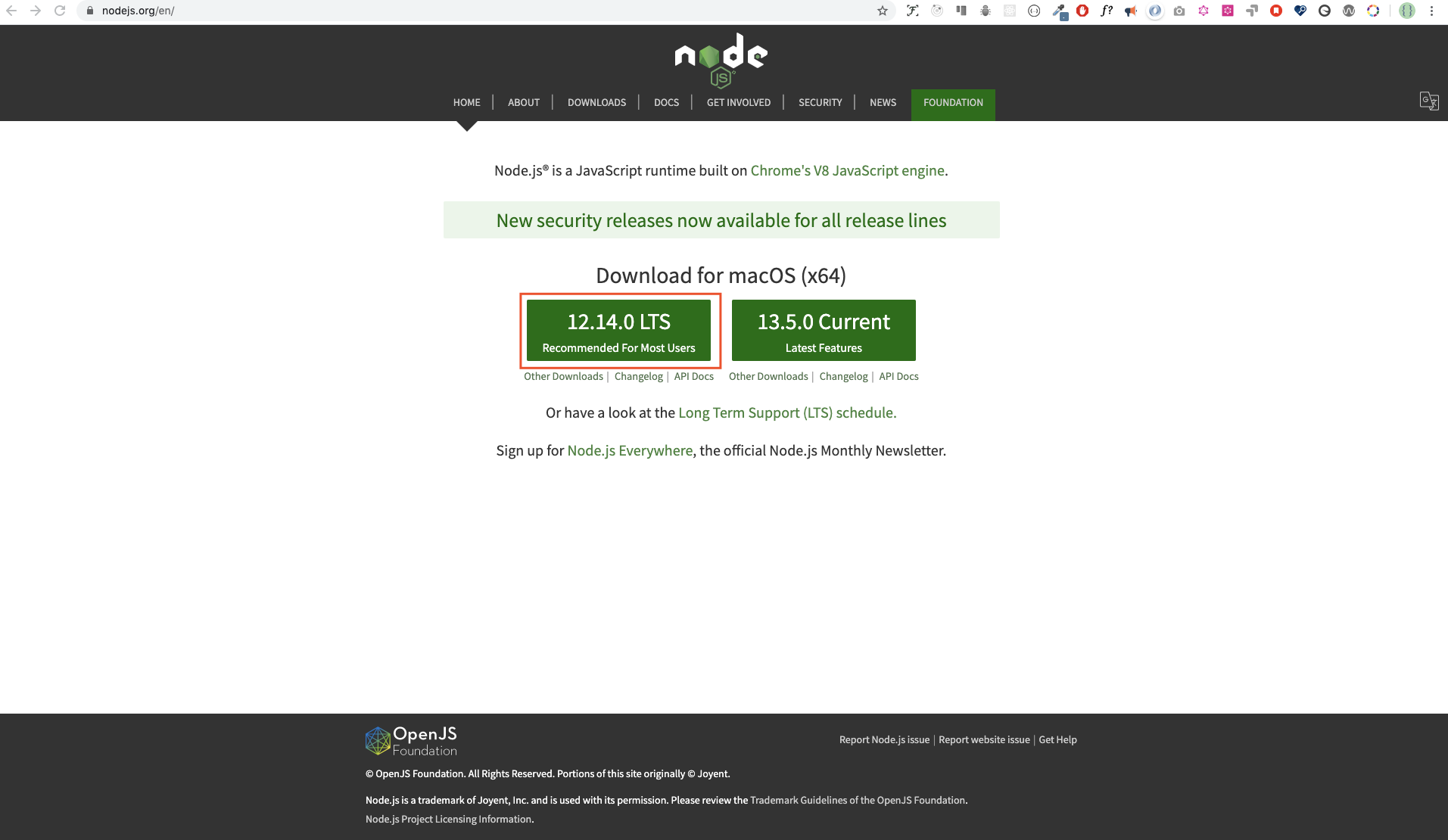
你现在可能不需要 node.js但以后可能需要它。安装节点.js。
下载后双击并安装
我们可以通过打开设备终端或命令提示符来检查节点是否安装在我们的本地机器上。
asabeneh $ node -v
v12.14.0在编写本教程时,我使用的是节点版本 12.14.0,但现在推荐下载的 node.js 版本是 12.17.0。
浏览器
那里有很多浏览器。但是,我强烈推荐谷歌浏览器。
安装谷歌浏览器
安装谷歌浏览器,如果你还没有。我们可以在浏览器控制台上编写小的 JavaScript 代码,但我们不使用浏览器控制台来开发应用程序。
打开谷歌浏览器控制台
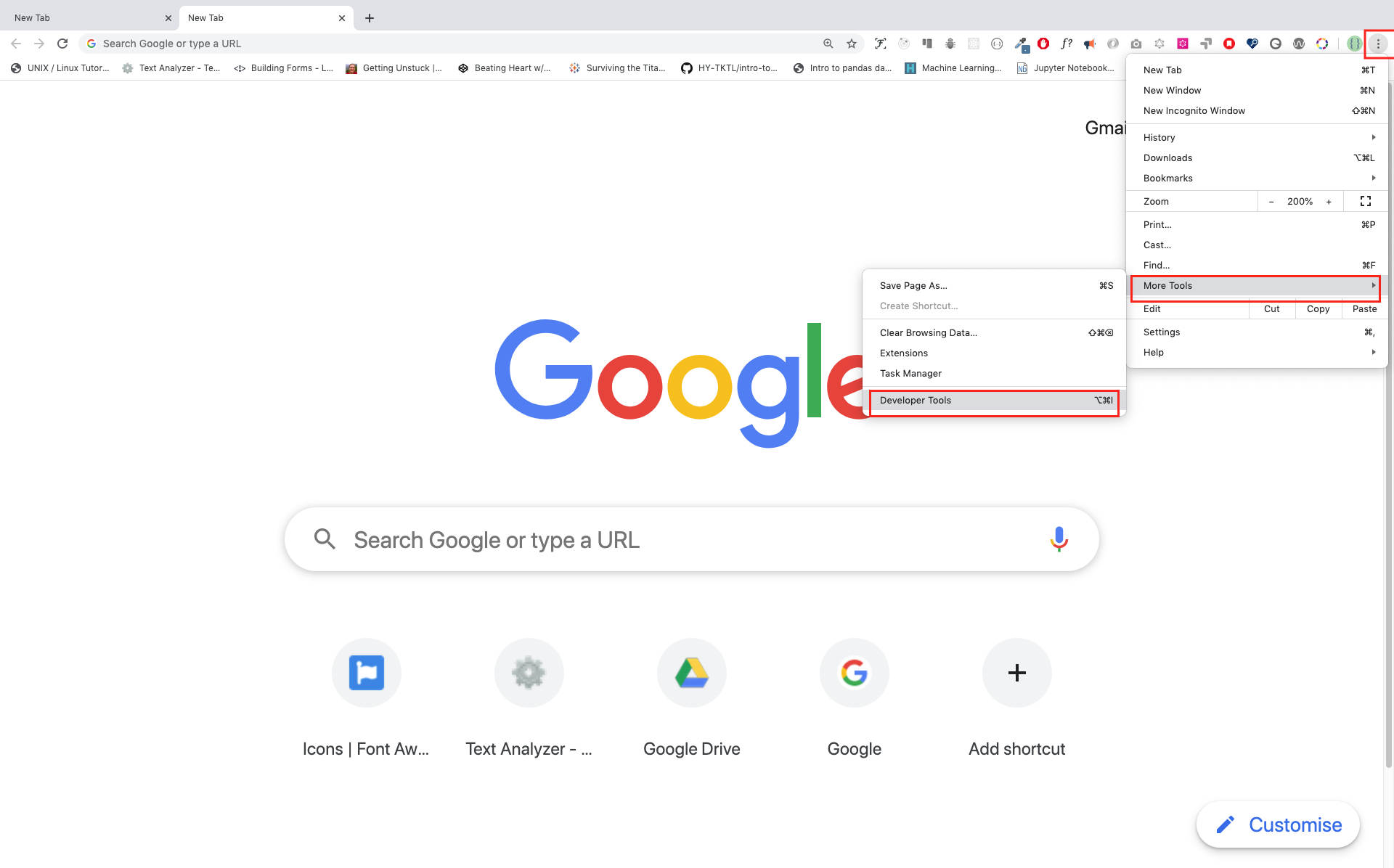
你可以通过单击浏览器右上角的三个点、选择更多工具 -> 开发者工具或使用键盘快捷键来打开 Google Chrome 控制台。我更喜欢使用快捷方式。
使用键盘快捷键打开 Chrome 控制台。作为 JavaScript 和 React 开发人员,了解快捷方式也是件好事,你将花费大量时间在浏览器控制台上,并且在开发过程中不要懒惰地打开它。
Mac
Command+Option+J
Windows/Linux:
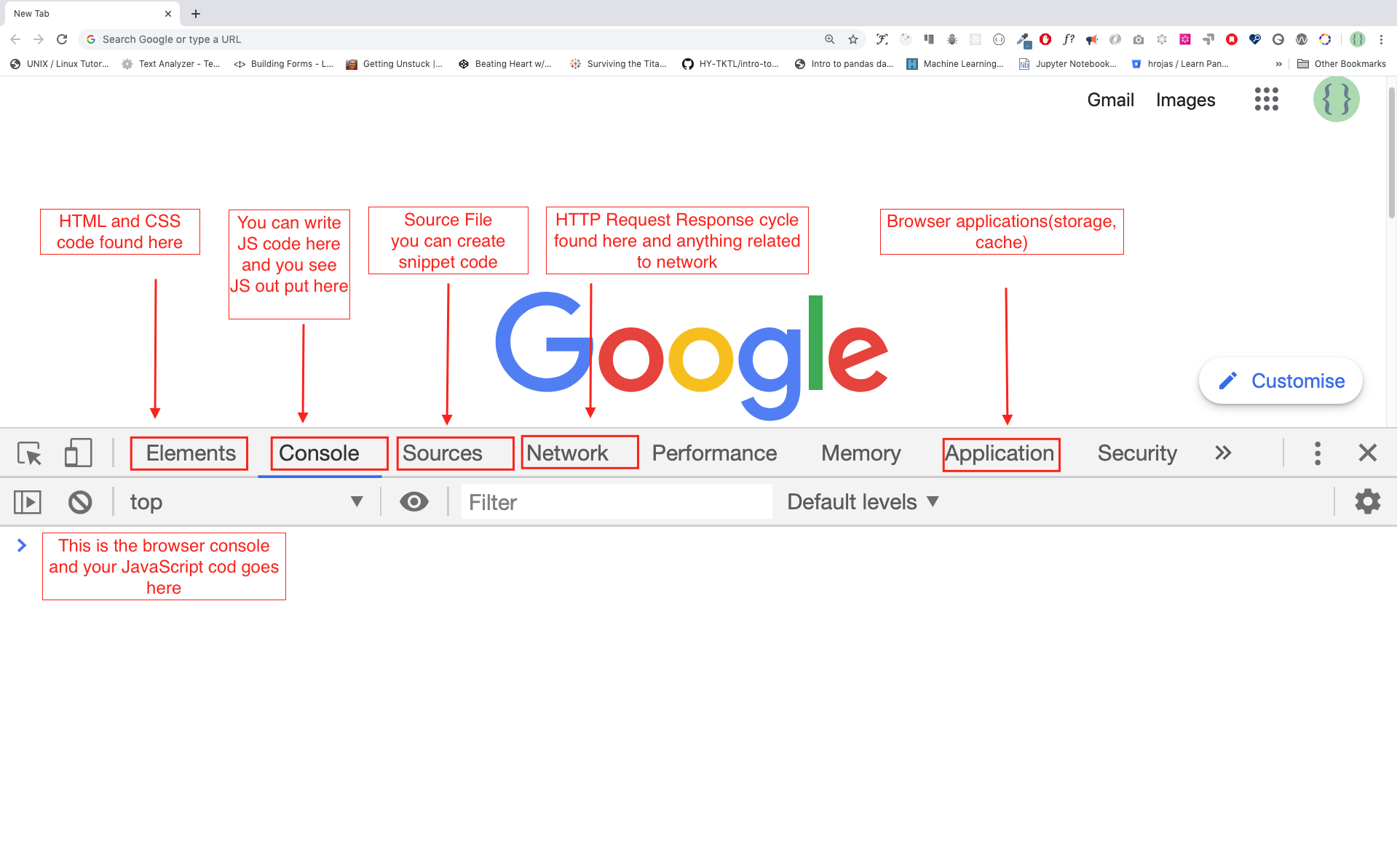
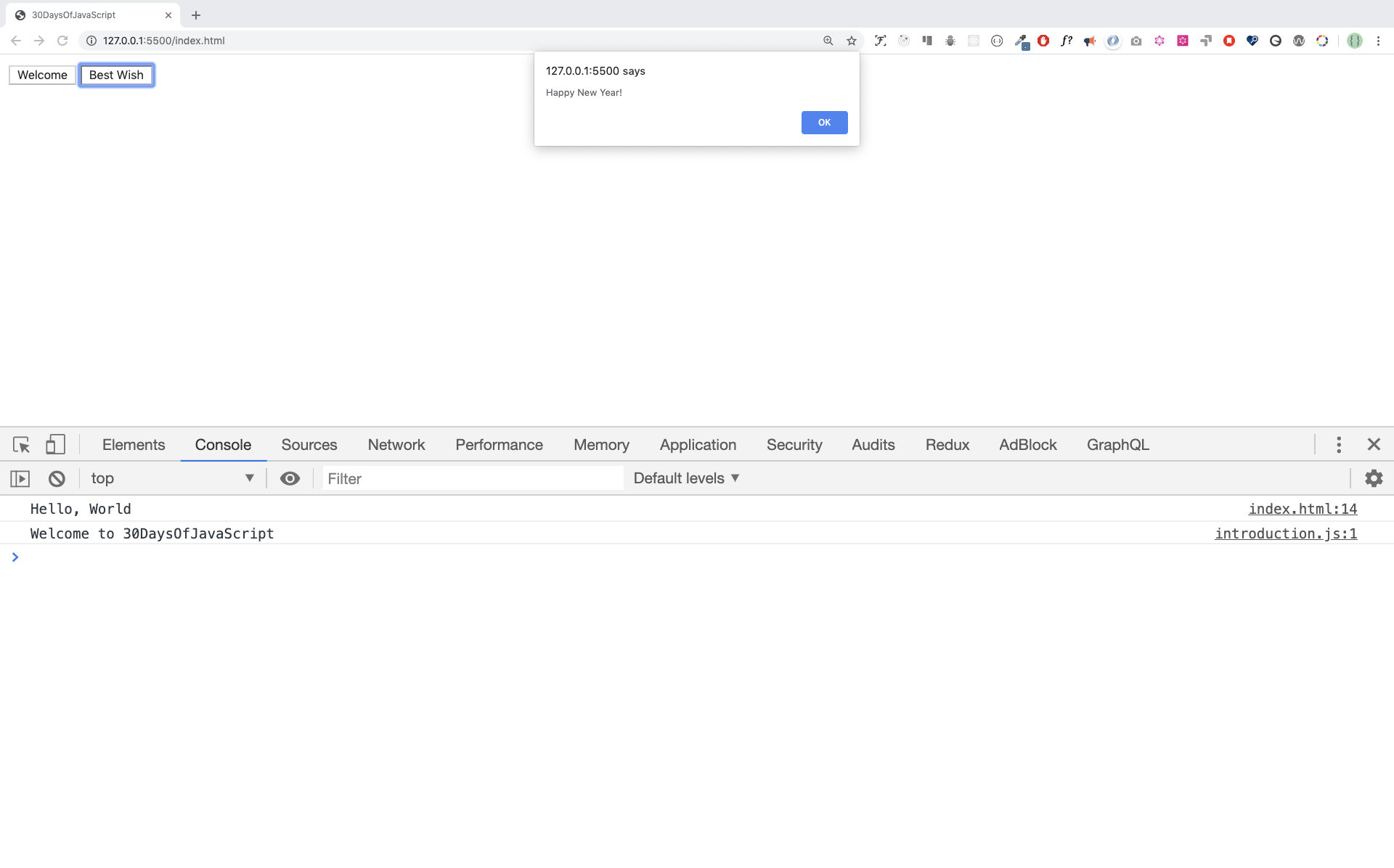
Ctl+Shift+J打开谷歌浏览器控制台后,尝试浏览标记的按钮。我们将把大部分时间花在控制台上。控制台是你的JavaScript代码去的地方。Google Console V8 引擎将你的 JavaScript 代码更改为机器代码。让我们在 Google Chrome 控制台上编写一个 JavaScript 代码:
在浏览器控制台上编写代码
我们可以在谷歌控制台或任何浏览器控制台上编写任何JavaScript代码。但是,对于这一挑战,我们只关注谷歌浏览器控制台。使用以下方法打开控制台:
Mac
Command+Option+I
Windows:
Ctl+Shift+I控制台.log
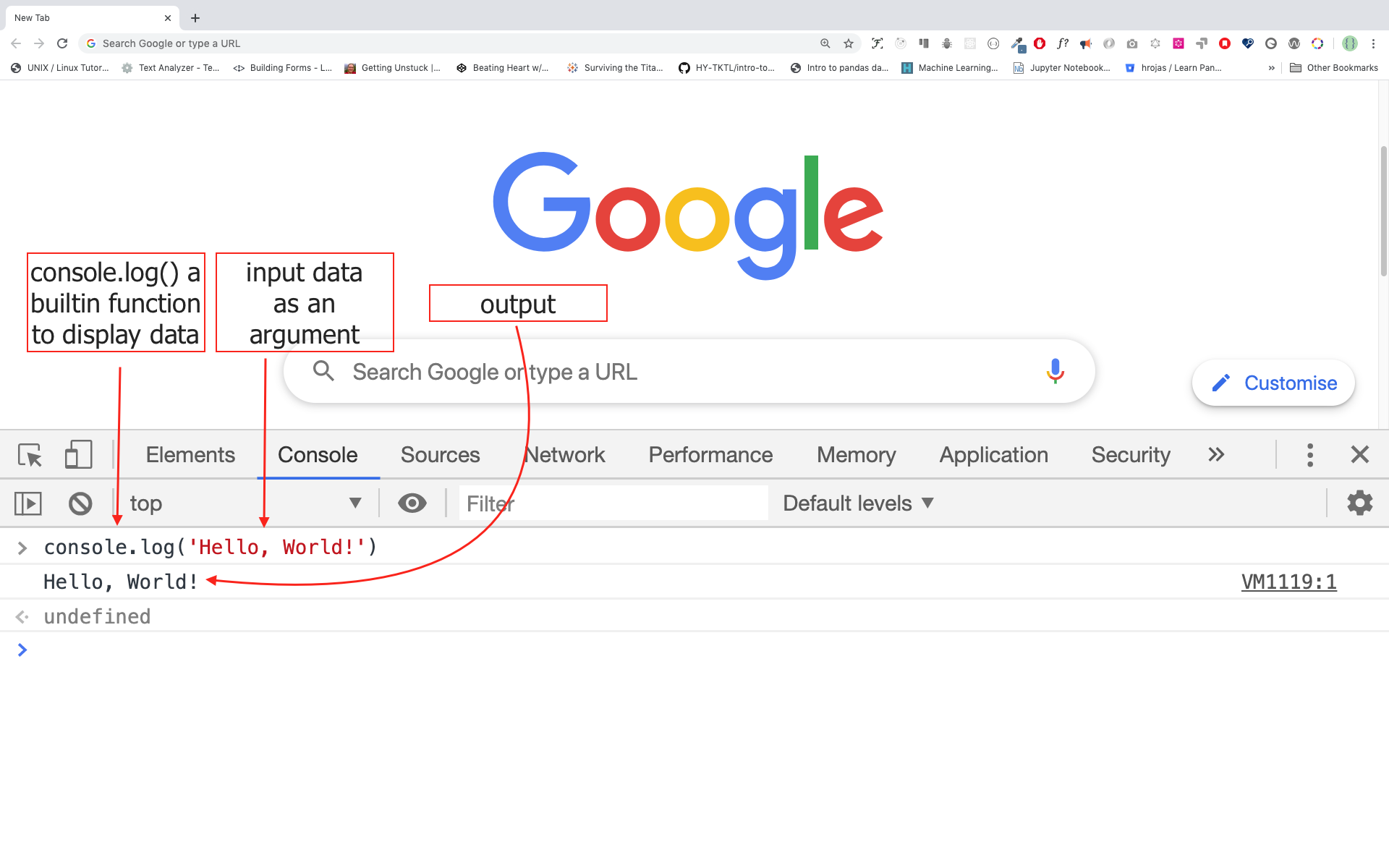
为了编写我们的第一个 JavaScript 代码,我们使用了一个内置的函数控制台.log()。我们传递了一个参数作为输入数据,该函数显示输出。我们在 console.log() 函数中传递了“Hello, World”作为输入数据或参数。
console.log('Hello, World!')控制台.log具有多个参数
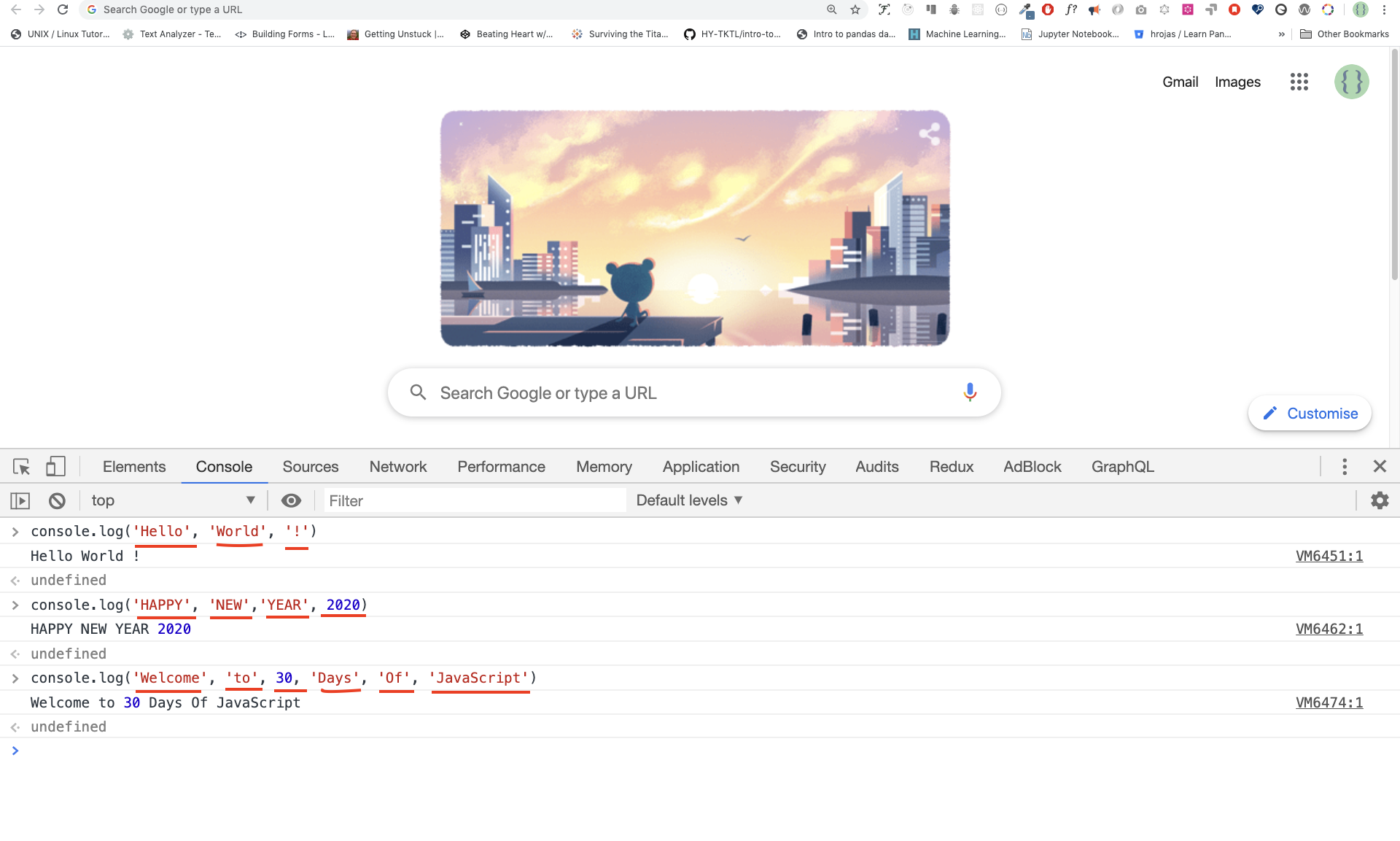
console.log() 函数可以采用多个以逗号分隔的参数。语法如下所示:console.log(param1, param2, param3)
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')从上面的代码片段中可以看出,console.log() 可以接受多个参数。建议使用尽可能多的 console.log() 打印来检查代码中发生的情况,但不要永远保留代码上的所有 console.log() 测试。通过保持浏览器控制台打开,让你的生活变得轻松。
评论
我们在代码中添加注释。注释对于使代码更具可读性并在代码中留下注释非常重要。JavaScript 不执行我们代码的注释部分。在 JavaScript 中,任何以 // 开头的文本行都是注释,像这样包含的任何内容 /* */ 也是注释。
示例:单行注释
这是第一条评论
// 这是第二条评论 // 我是单行评论
示例:多行注释
/* 这是一个多行注释 多行注释
可以占用多行
JavaScript 是网络的语言
*/
语法
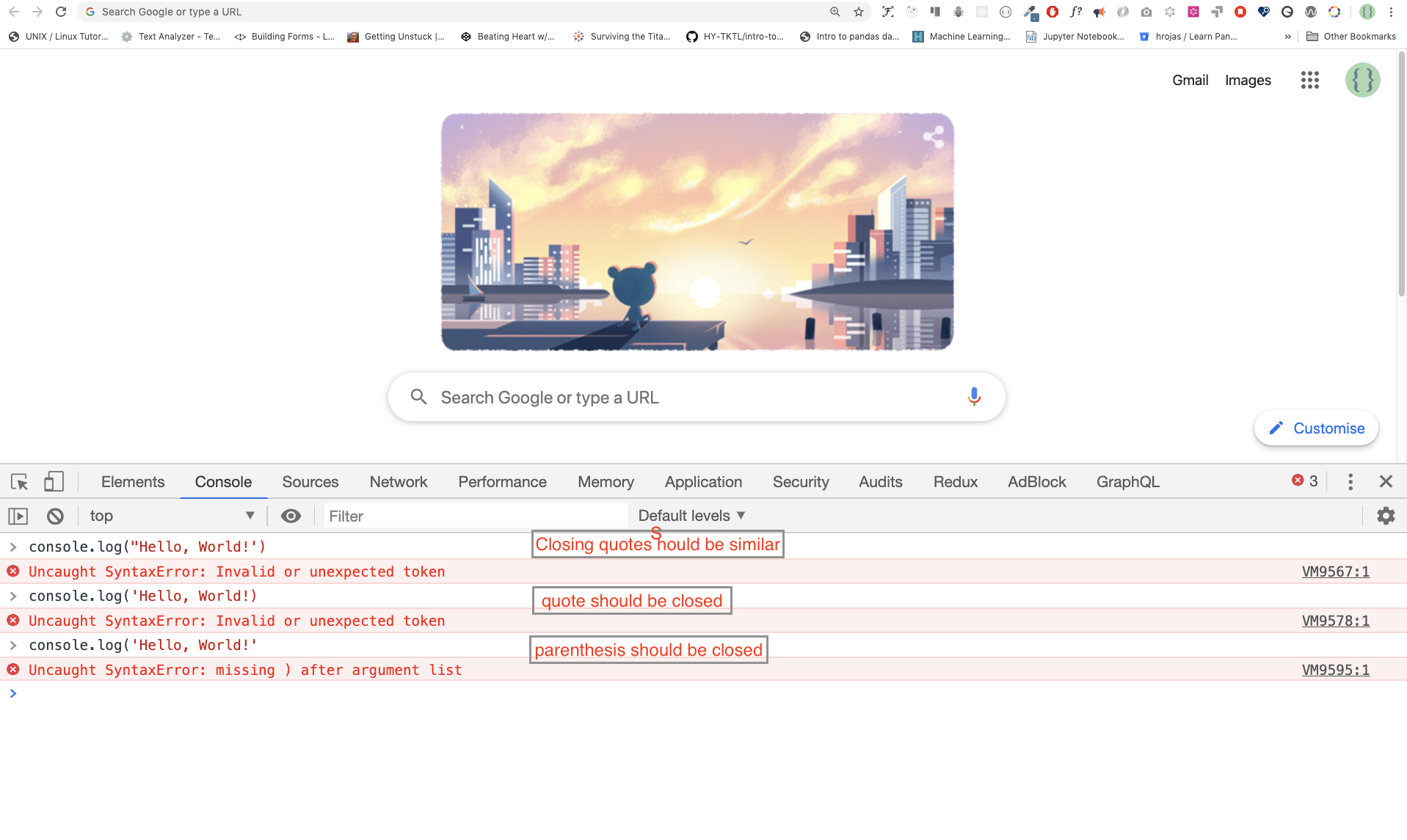
编程语言类似于人类语言。英语或许多其他语言使用单词,短语,句子,复合句等来传达有意义的信息。语法的英语含义是排列单词和短语以在语言中创建格式良好的句子。语法的技术定义是计算机语言中语句的结构。编程语言具有语法。JavaScript是一种编程语言,像其他编程语言一样,它有自己的语法。如果我们不写一个 JavaScript 理解的语法,它会引发不同类型的错误。稍后我们将探讨不同类型的 JavaScript 错误。现在,让我们看看语法错误。
我故意犯了一个错误。因此,控制台会引发语法错误。实际上,语法非常有用。它告知犯了什么类型的错误。通过阅读错误反馈指南,我们可以更正语法并解决问题。识别和删除程序中错误的过程称为调试。让我们修复错误:
console.log('Hello, World!')
console.log('Hello, World!')到目前为止,我们看到了如何使用控制台显示文本.log()。如果我们使用 console.log() 打印文本或字符串,文本必须位于单引号、双引号或反引号引号内。例:
console.log('Hello, World!')
console.log('Hello, World!')
console.log(`Hello, World!`)算法
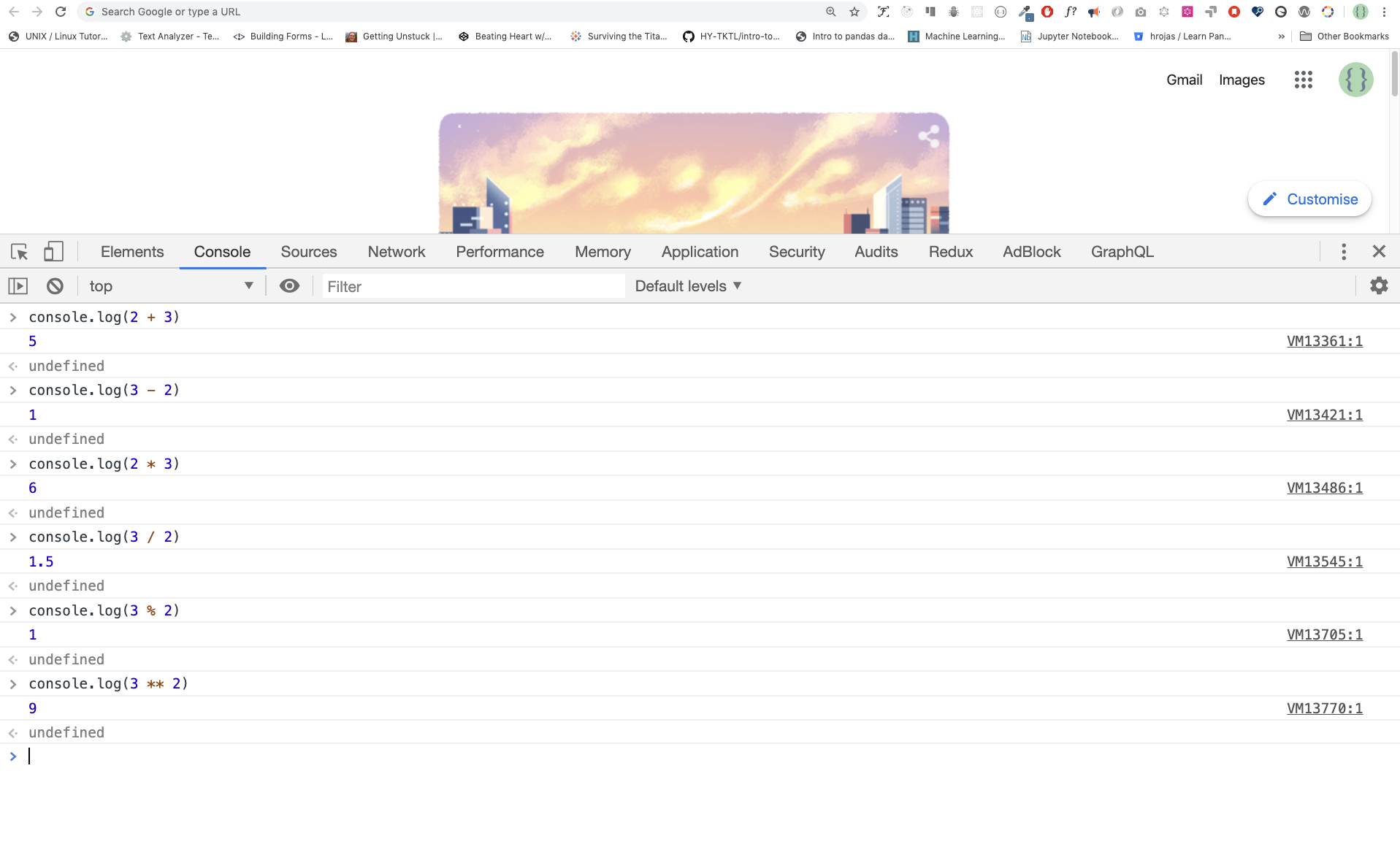
现在,让我们练习更多在谷歌浏览器控制台上使用 console.log() 编写 JavaScript 代码的数字数据类型。除了文本,我们还可以使用JavaScript进行数学计算。让我们做以下简单的计算。控制台可以直接获取参数,而无需 console.log() 函数。但是,它包含在本介绍中,因为大多数挑战将发生在文本编辑器中,其中函数的使用将是强制性的。你可以直接使用控制台上的说明进行操作。
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
console.log(3 ** 2) // Exponentiation 3 ** 2 == 3 * 3代码编辑器
我们可以在浏览器控制台上编写代码,但它不适用于更大的项目。在实际工作环境中,开发人员使用不同的代码编辑器来编写代码。在这个为期30天的JavaScript挑战赛中,我们将使用Visual Studio Code。
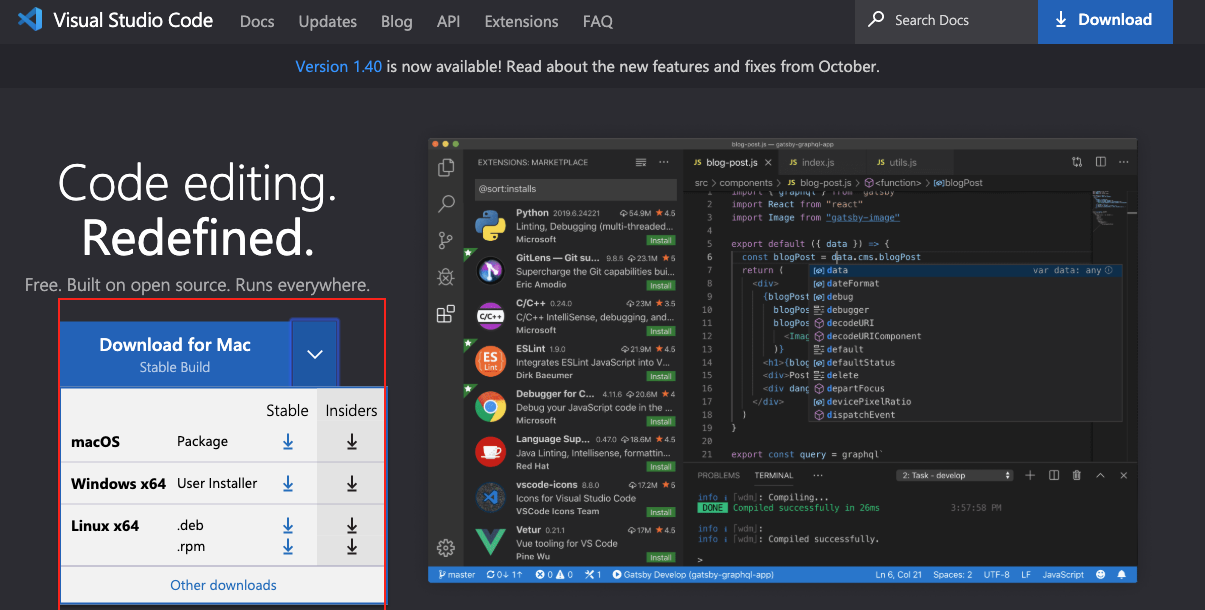
安装 Visual Studio Code
Visual Studio Code是一个非常流行的开源文本编辑器。我建议下载Visual Studio Code,但如果你赞成其他编辑器,请随时关注你所拥有的。
如果你安装了Visual Studio Code,让我们开始使用它。
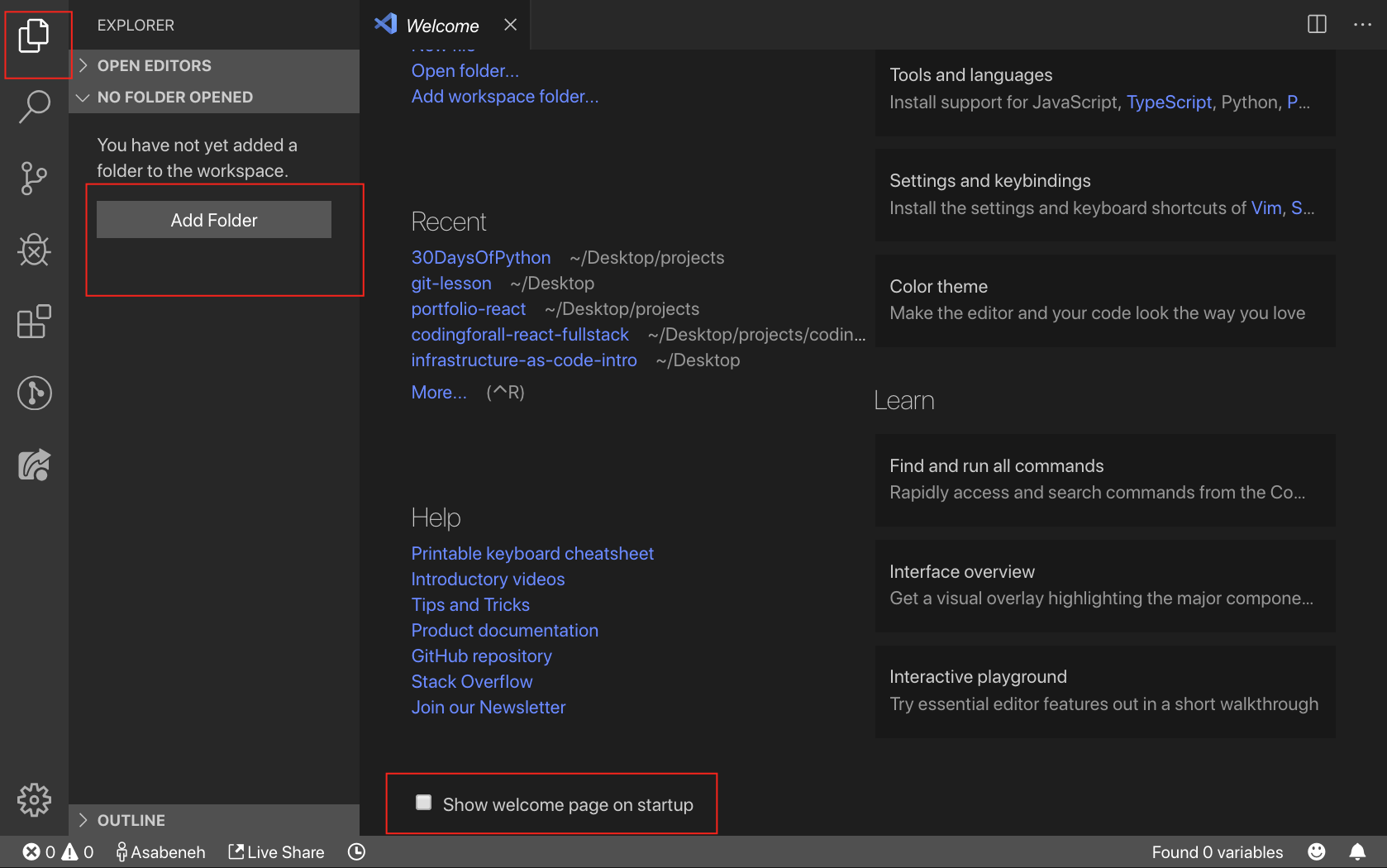
如何使用Visual Studio Code。
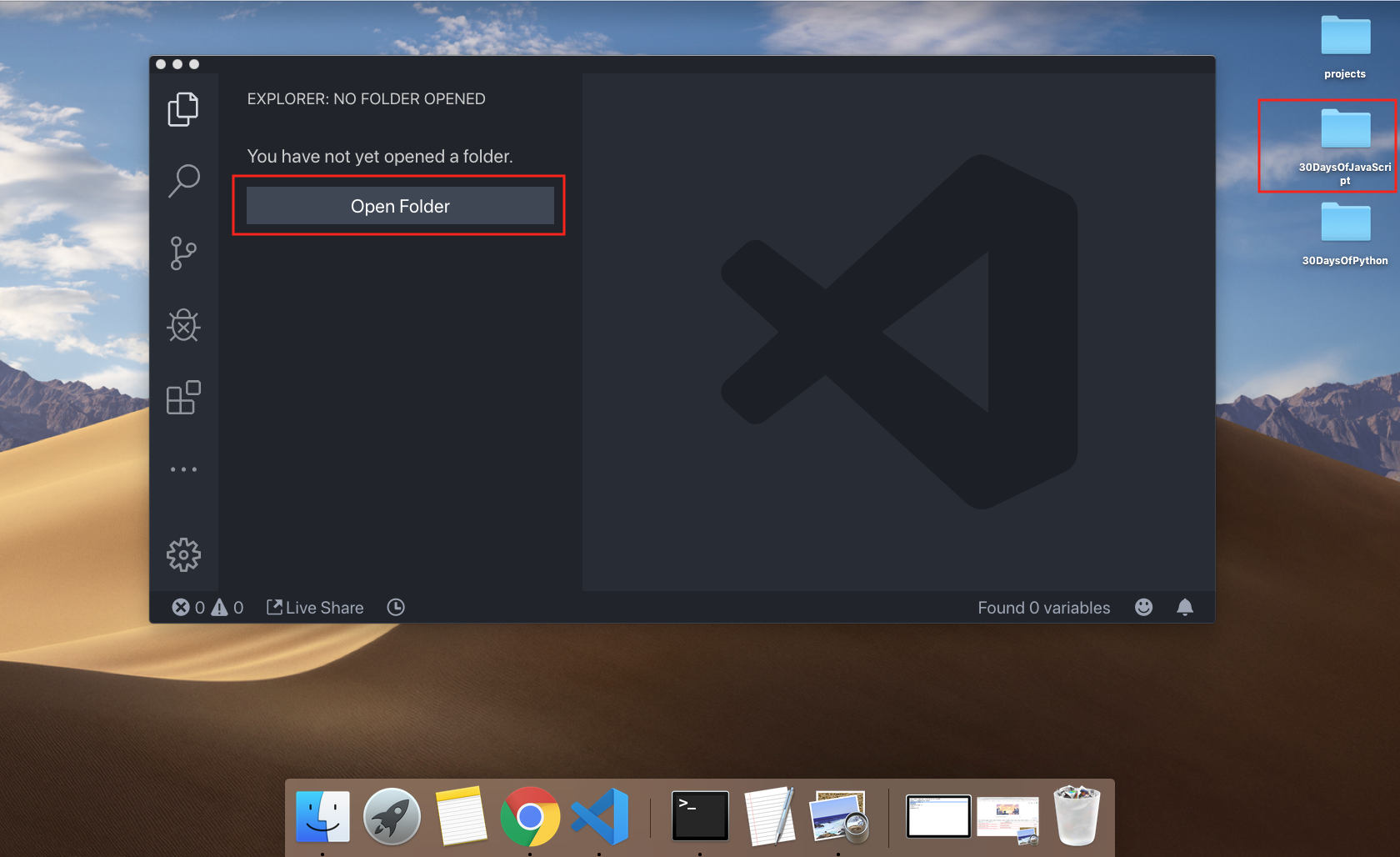
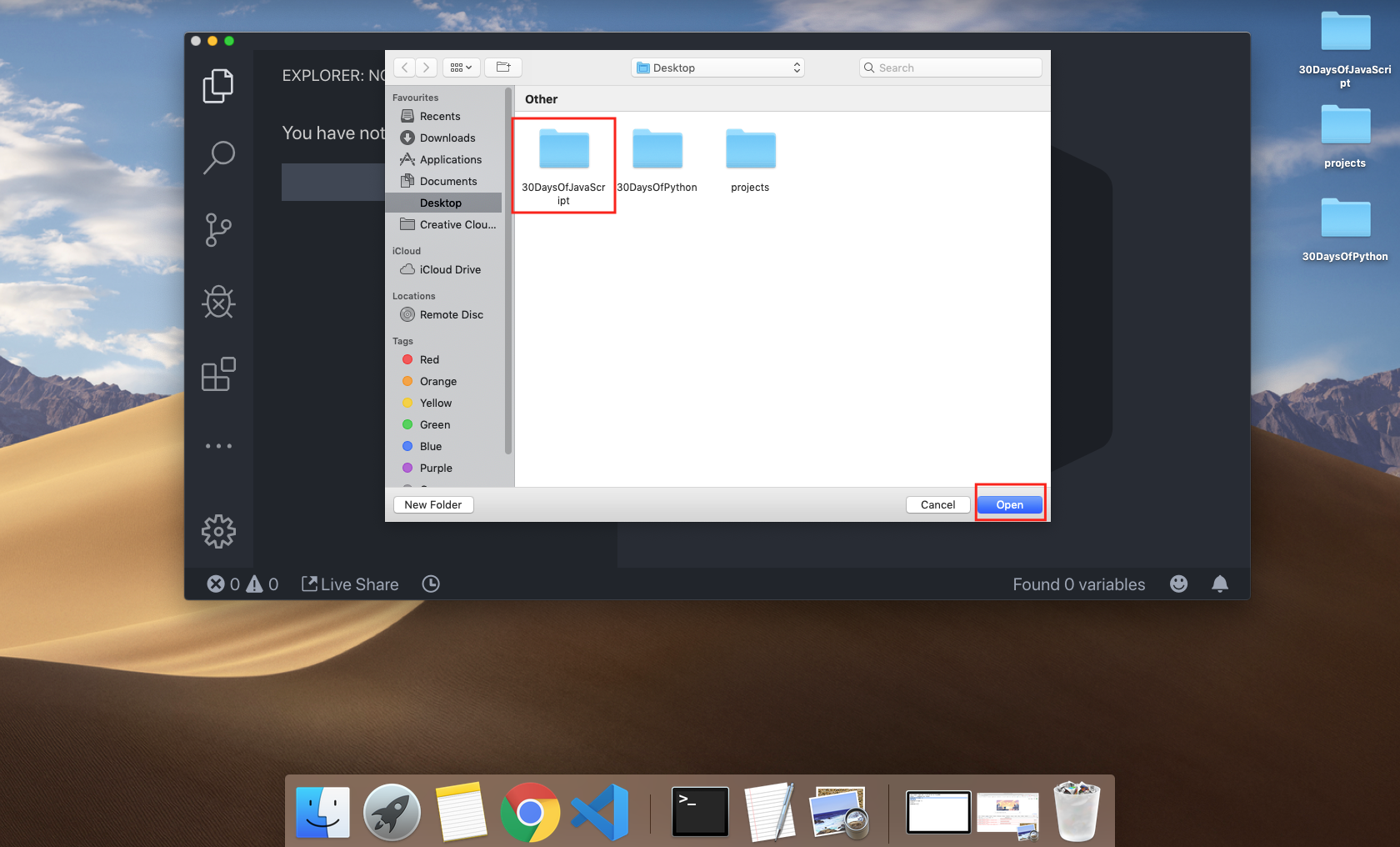
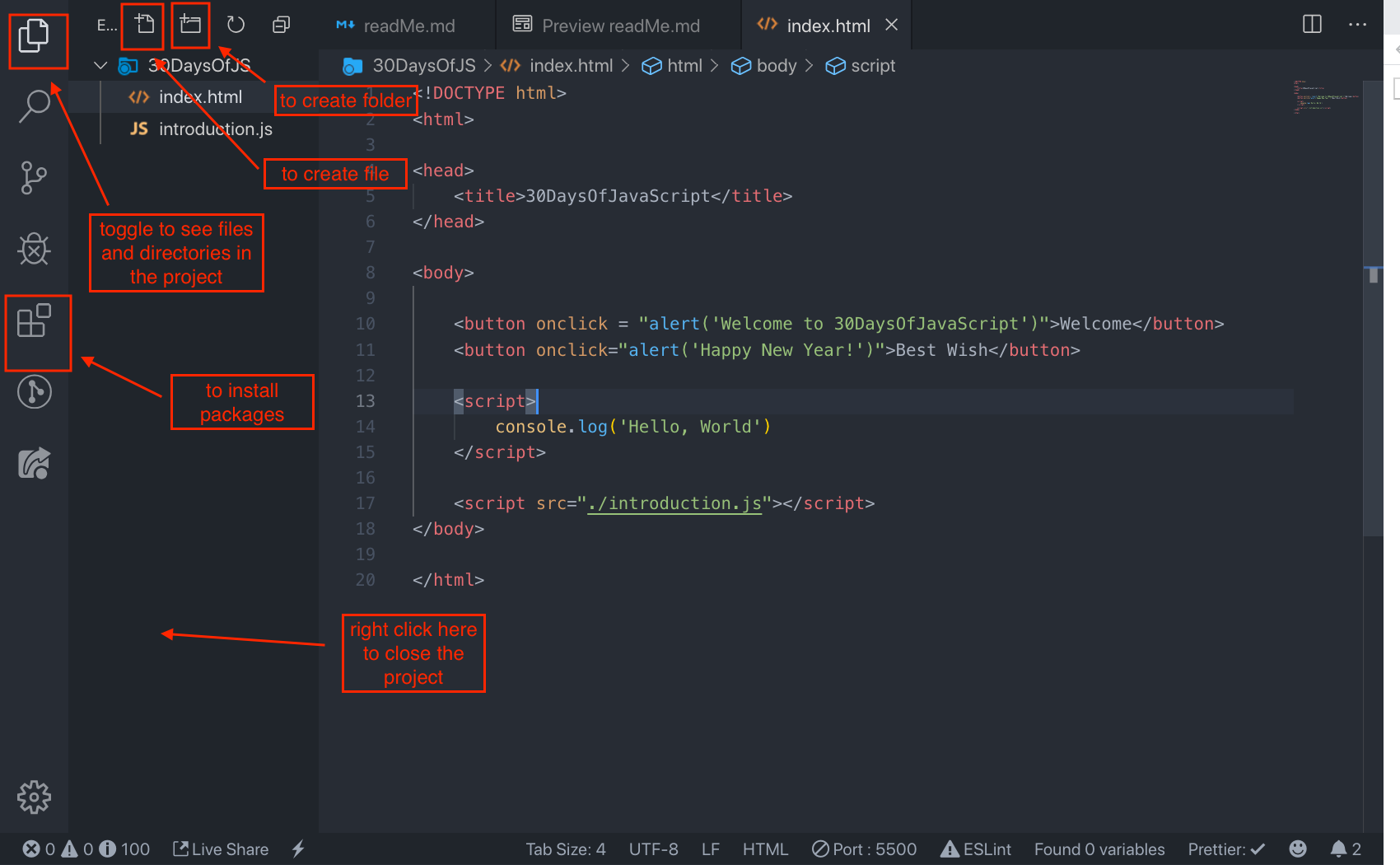
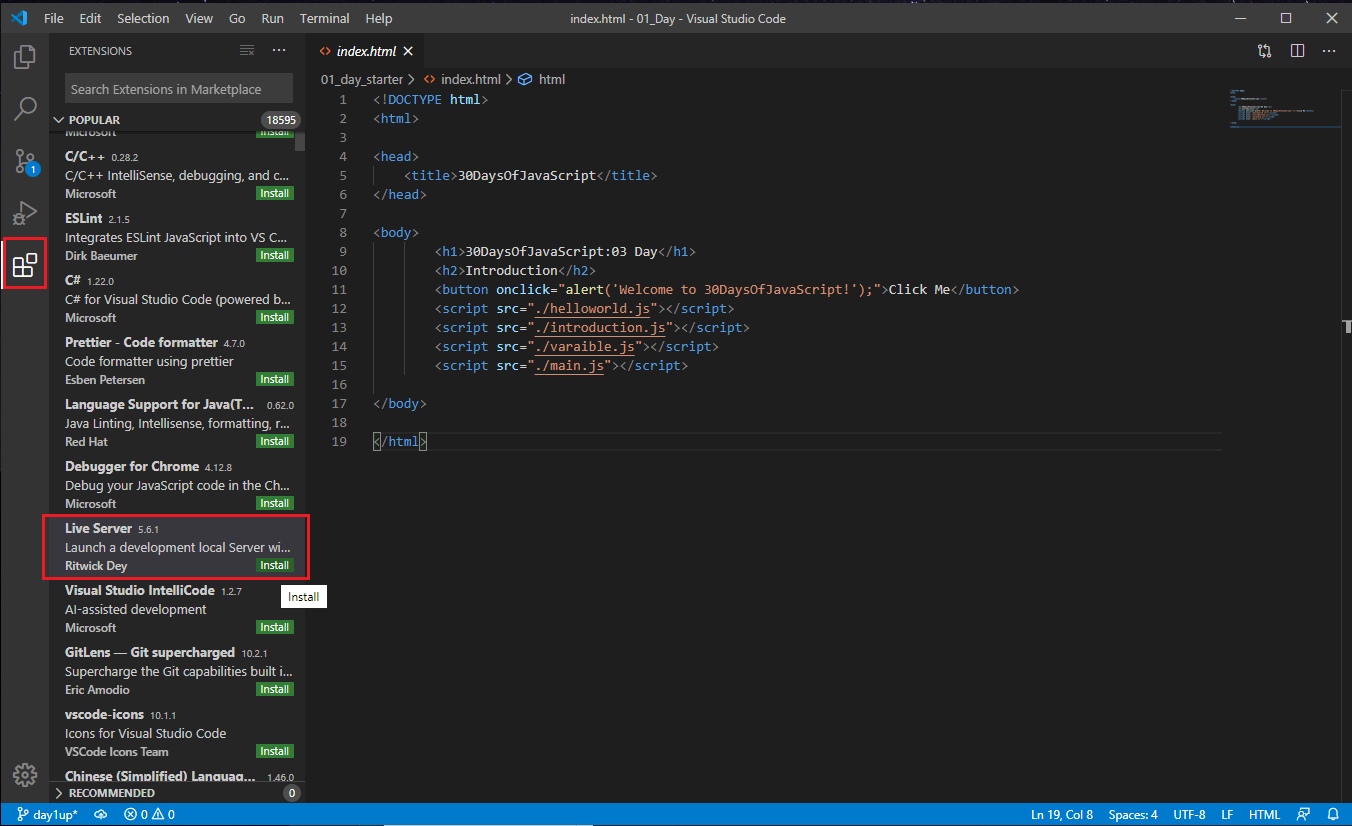
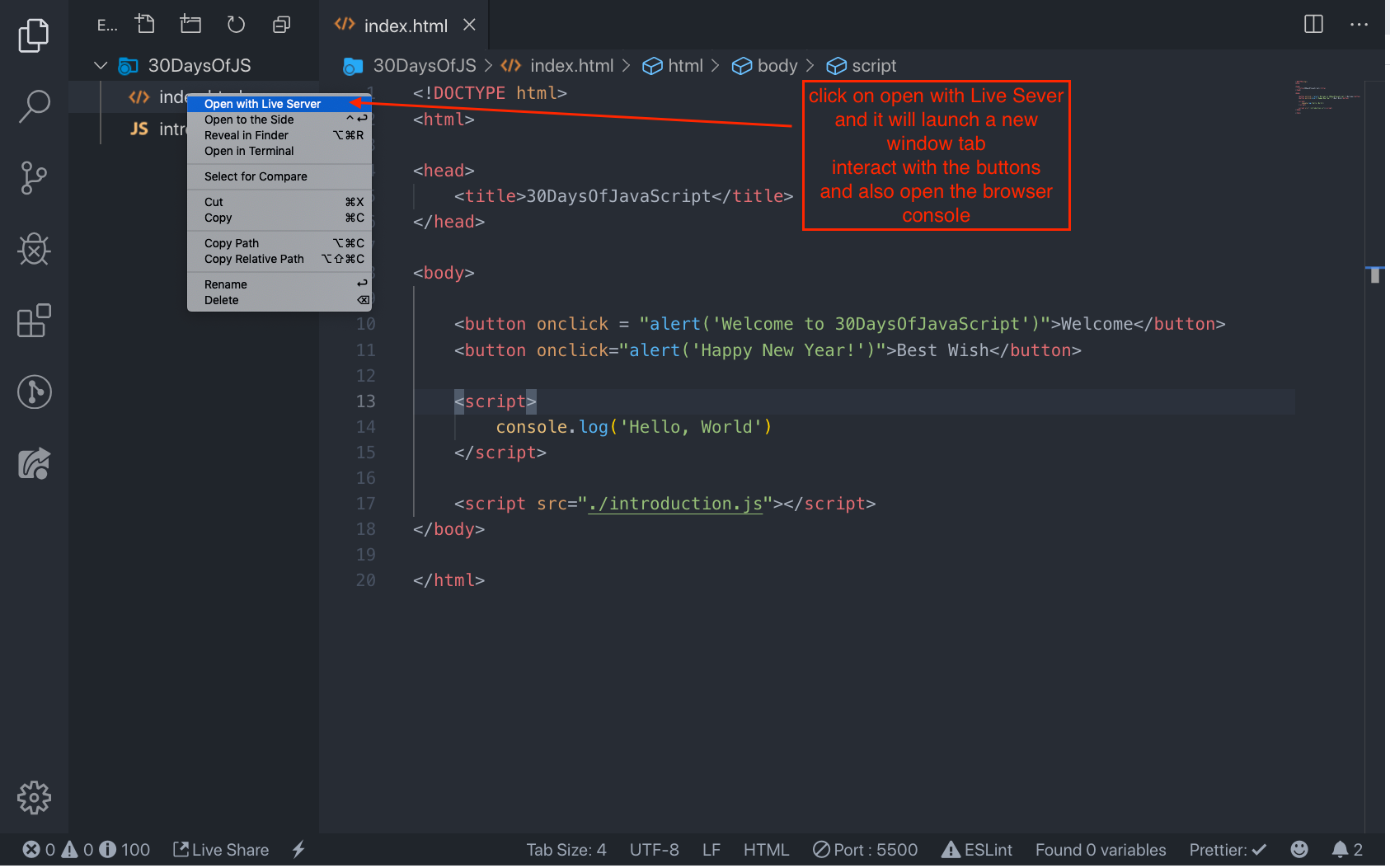
通过双击其图标打开Visual Studio Code。当你打开它时,你会得到这种界面。尝试与带标签的图标进行交互。
祝贺!你已经完成了开始使用 React 所需的设置,但在我们深入研究 React 之前,让我们先复习一下 JavaScript。如果你对 JavaScript 非常熟悉,你可以跳过第 1 天的 JavaScript 复习。JavaScript 复习部分非常庞大,可能需要一天以上的时间。根据我的经验,人们通常会被困在 React 中,因为他们的 JavaScript 知识非常浅,因此为了填补这一空白,可以在 React 中使用的所有必要的 JavaScript 功能都在 JavaScript 复习部分进行了介绍。有很多练习,但你不需要解决它们。如果你想跳过 JavaScript 并直接跳转到 React,请单击此处。