langchain-nextjs-template - LangChain + Next.js 入门模板
🦜️🔗 朗链 + 下一页.js入门模板
此模板搭建了一个 LangChain.js + Next.js 入门应用。它展示了如何在多个用例中使用和组合 LangChain 模块。具体说来:
他们中的大多数使用Vercel的AI SDK将令牌流式传输到客户端并显示传入的消息。
可以在此处查看此存储库的托管版本:https://langchain-nextjs-template.vercel.app/
🚀 开始
首先,克隆此存储库并将其下载到本地。
接下来,需要在存储库的文件中设置环境变量。将文件复制到 。要从基本示例开始,你只需添加 OpenAI API 密钥。
.env.local
.env.example
.env.local
接下来,使用你首选的软件包管理器(例如 )安装所需的软件包。
yarn
现在,你已准备好运行开发服务器:
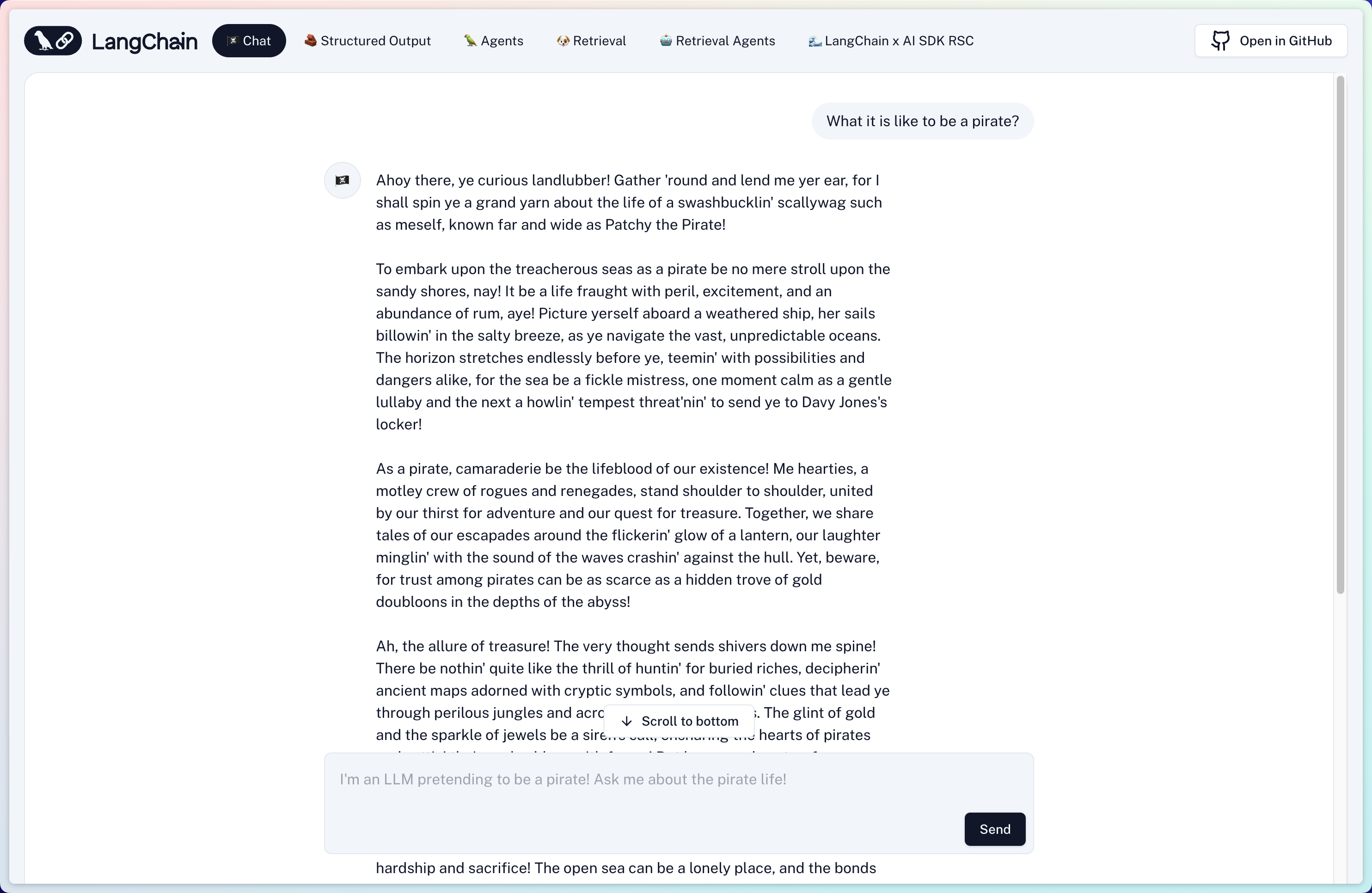
yarn dev用浏览器打开 http://localhost:3000 以查看结果!向机器人询问一些事情,你将看到流响应:
你可以通过修改 来开始编辑页面。当你编辑文件时,页面会自动更新。
app/page.tsx
后端逻辑位于 中。从这里,你可以更改提示和模型,或添加其他模块和逻辑。
app/api/chat/route.ts
🧱 结构化输出
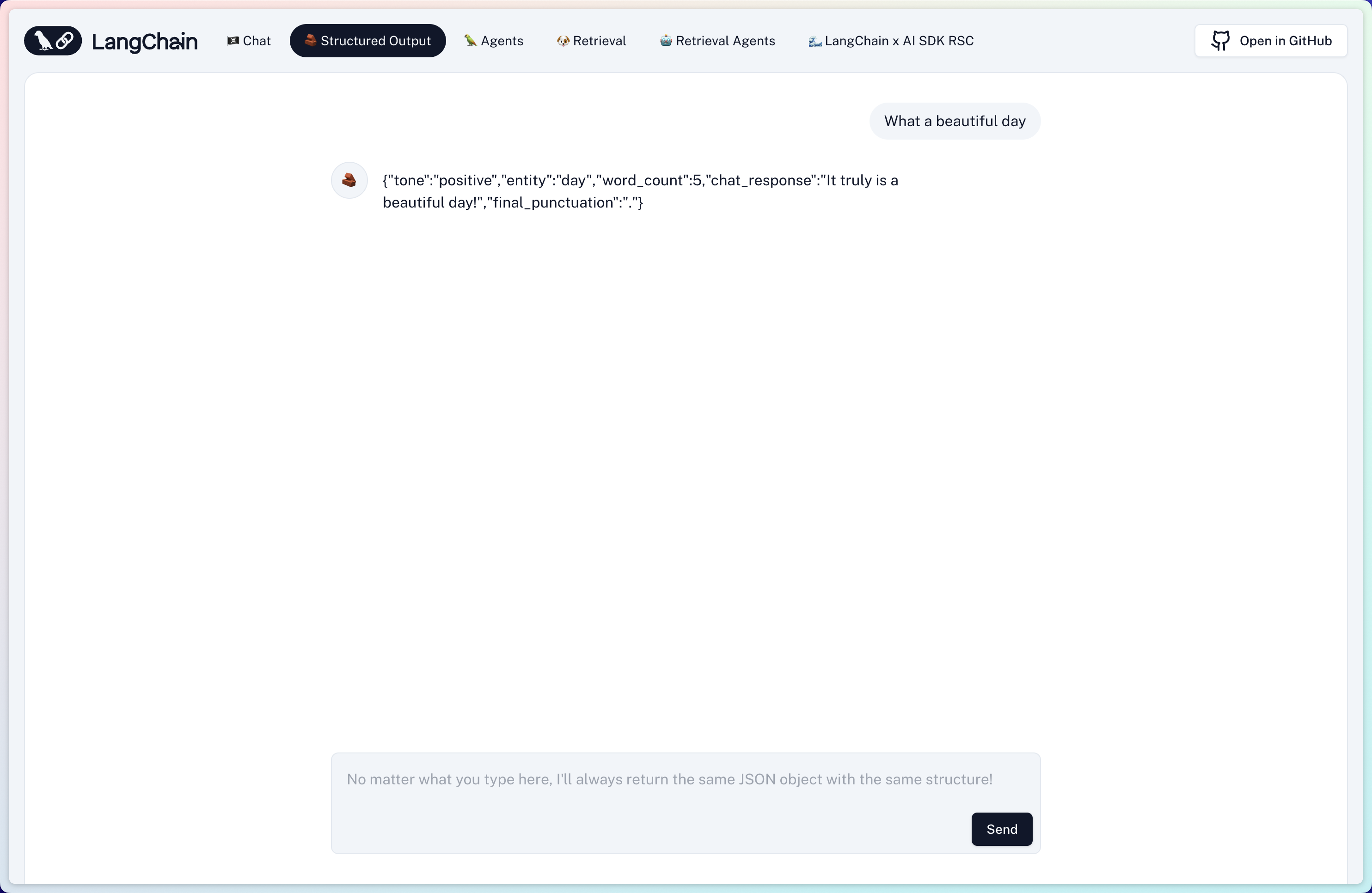
第二个示例演示如何使用 OpenAI 函数根据特定架构让模型返回输出。单击导航栏中的链接进行试用:
Structured Output
此示例中的链使用名为 Zod 的流行库来构建模式,然后按照 OpenAI 预期的方式对其进行格式化。然后,它将该架构作为函数传递到 OpenAI 中,并传递一个参数以强制 OpenAI 以指定格式返回参数。
function_call
有关更多详细信息,请查看此文档页面。
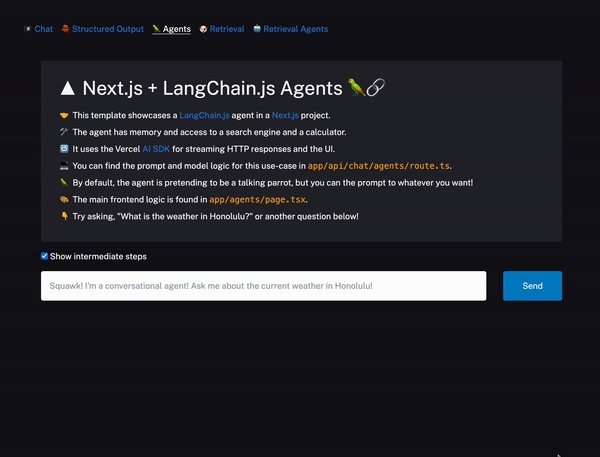
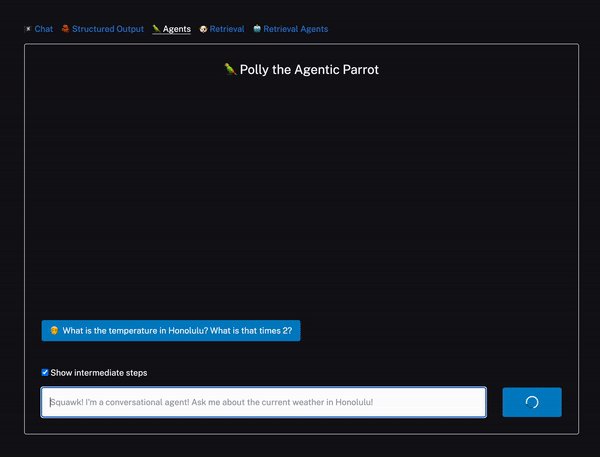
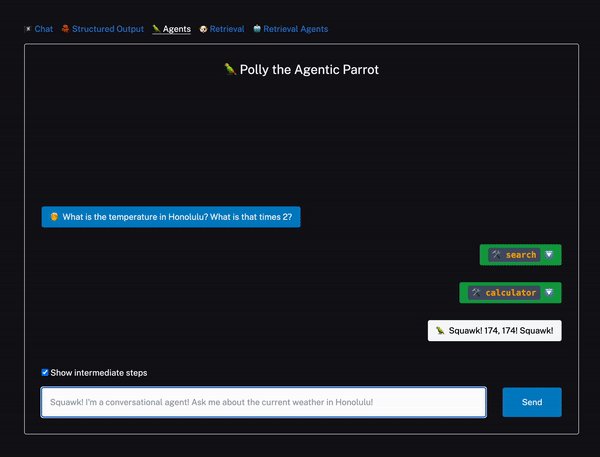
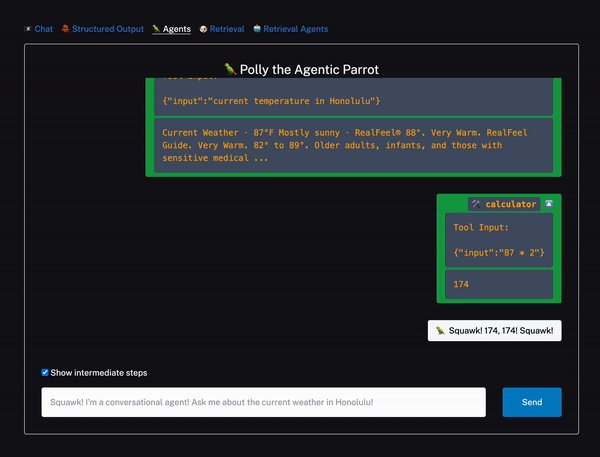
🦜 代理
要试用代理示例,你需要通过填充 .前往 SERP API 网站,如果你还没有 API 密钥,请获取一个 API 密钥。
SERPAPI_API_KEY
.env.local
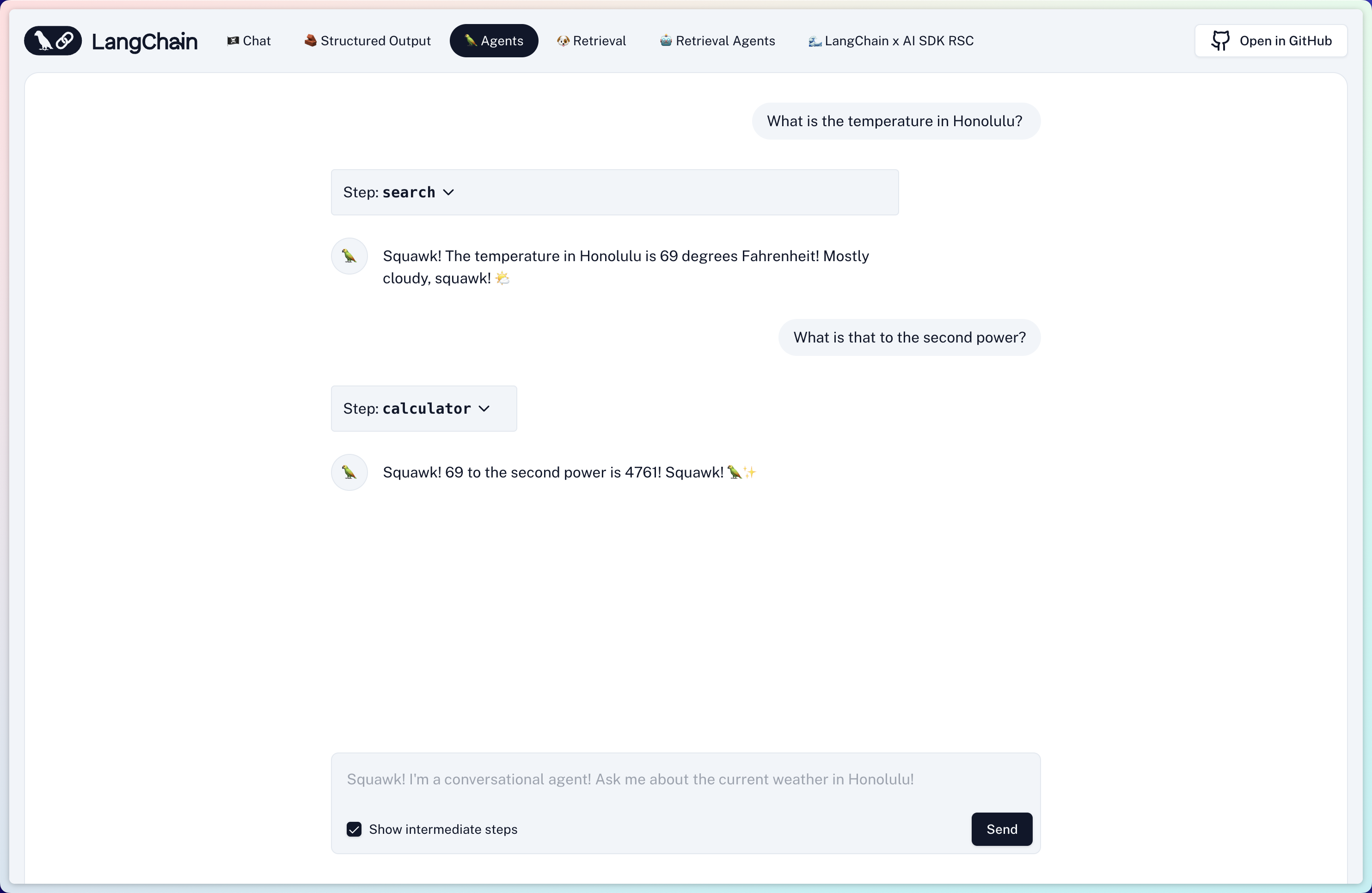
然后,你可以单击该示例并尝试向其提出更复杂的问题:
Agent
此示例使用 OpenAI 函数代理,但你也可以尝试其他一些选项。有关更多详细信息,请参阅此文档页面。
🐶 检索
检索示例都使用 Supabase 作为向量存储。但是,如果愿意,可以通过更改 、 和 下的代码来交换另一个受支持的矢量存储。
app/api/retrieval/ingest/route.ts
app/api/chat/retrieval/route.ts
app/api/chat/retrieval_agents/route.ts
对于 Supabase,请按照以下说明设置数据库,然后获取数据库 URL 和私钥并将其粘贴到 .
.env.local
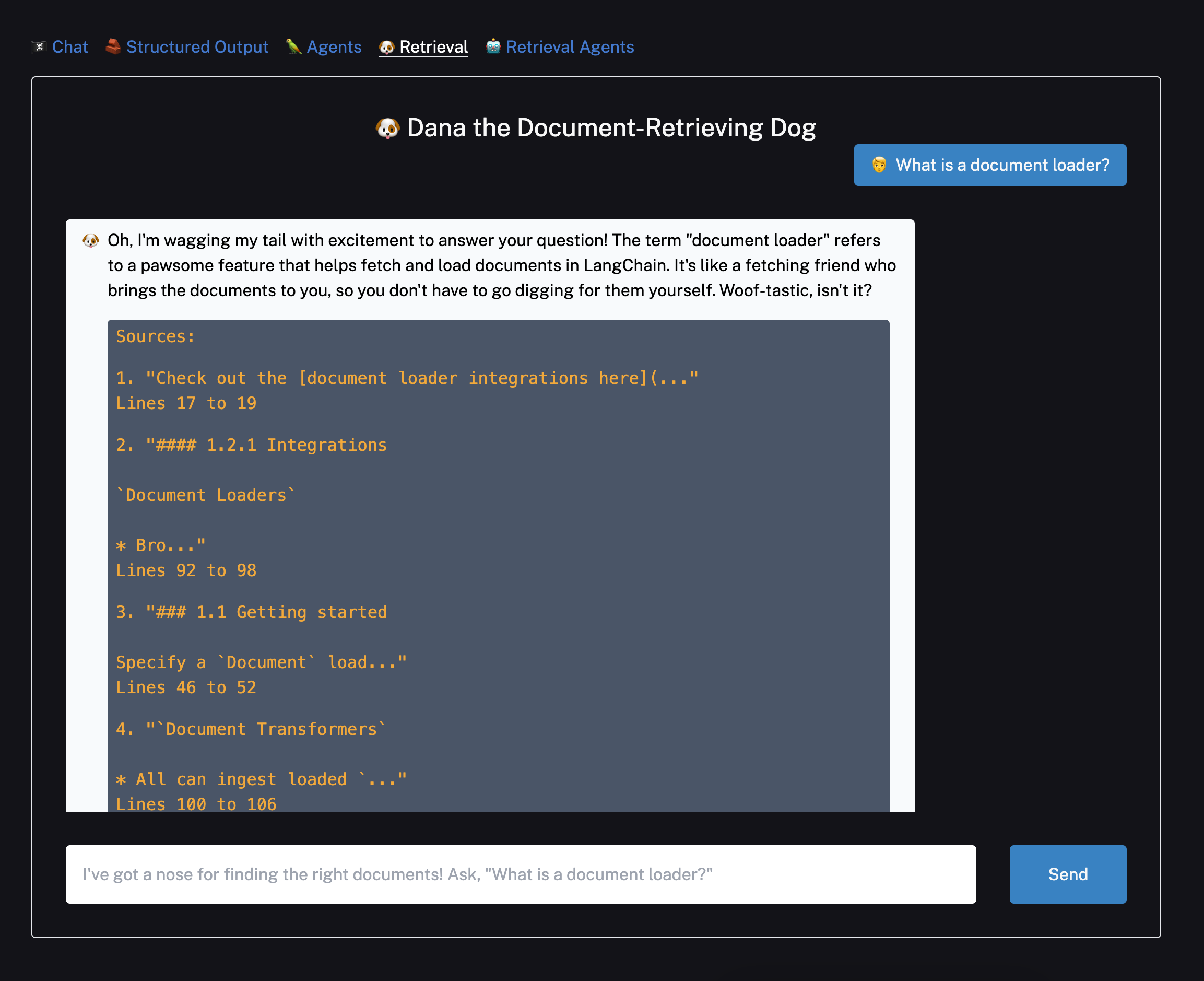
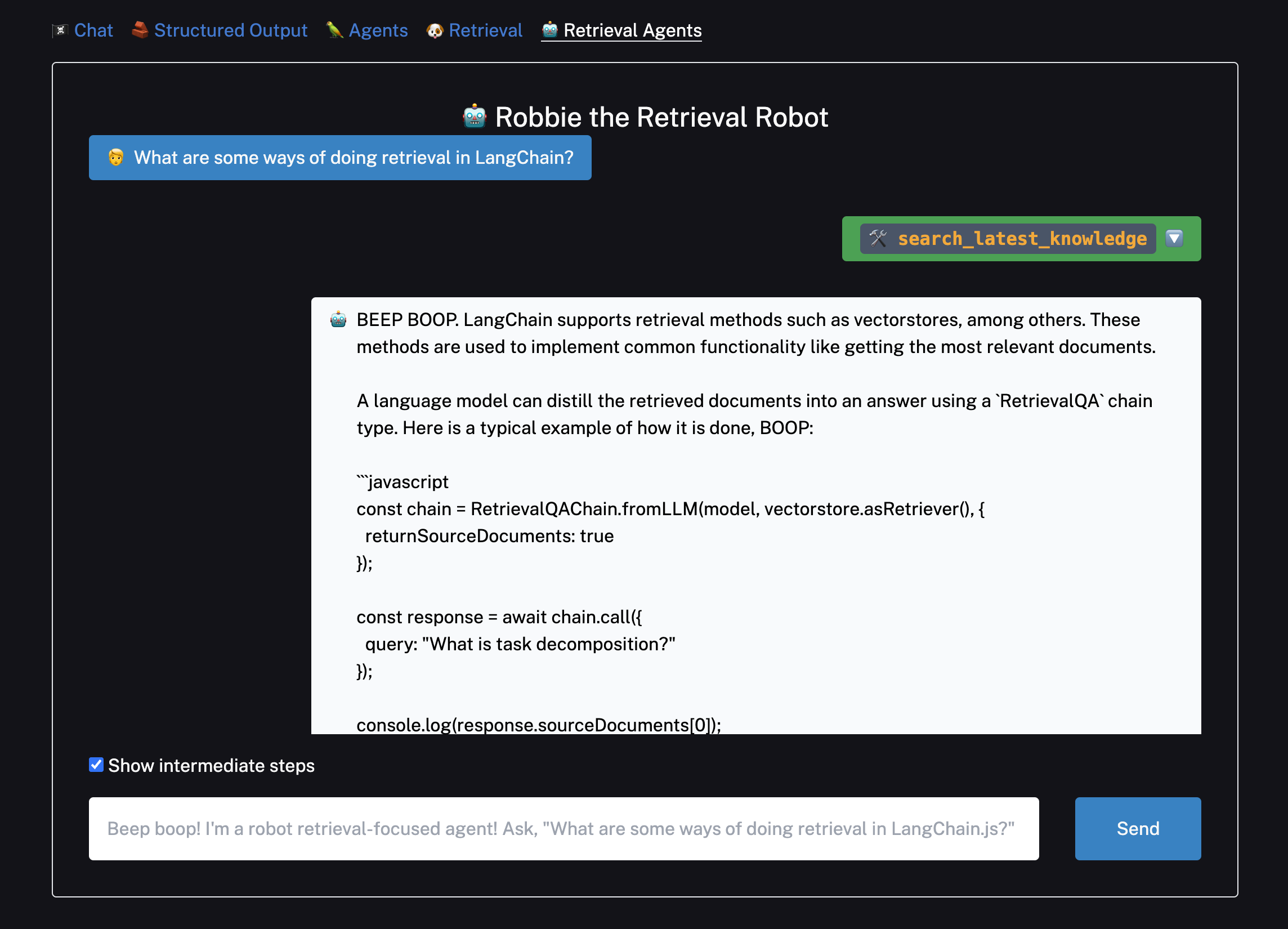
然后,你可以切换到 和 示例。默认文档文本是从 LangChain.js检索用例文档中提取的,但你可以将它们更改为所需的任何文本。
Retrieval
Retrieval Agent
对于给定的文本,你只需按一次。再次按它将重新摄取文档,从而导致重复。你可以通过导航到控制台并运行 .
Upload
DELETE FROM docuemnts;
拆分、嵌入和上传一些文本后,你就可以提问了!
有关检索链的详细信息,请参阅此页面。此处使用的会话检索链的特定变体是使用 LangChain 表达式语言组成的,你可以在此处阅读更多相关信息。
有关检索代理的详细信息,请参阅此页。
📚 了解更多信息
和 文件中的示例链使用 LangChain 表达式语言将不同的 LangChain 模块组合在一起。你也可以集成其他检索器、代理、预配置链等,但请记住,它旨在直接与模型输出一起使用。
app/api/chat/route.ts
app/api/chat/retrieval/route.ts
BytesOutputParser
要了解有关你可以使用 LangChain.js 做什么的更多信息,请查看此处的文档:
▲ 部署在韦塞尔
准备就绪后,你可以在Vercel平台上部署你的应用程序。
有关更多详细信息,请查看下一步.js部署文档。
谢谢!
感谢你的阅读!如果你有任何问题或意见,请在 Twitter @LangChainAI 上与我们联系,或单击此处加入我们的 Discord 服务器。